CSS 和 JS 根据系统主题配色模式自动切换网页配色模式
在 YouTube 的菜单中有一项外观设置,这里可以设置 YouTube 的网页配色,包括 深色主题、浅色主题、使用设备主题,这里的使用设备主题就是根据系统的主题配色来调整网页配色。
目前的 Android 和 iOS 都有深色模式,开启深色模式后系统应用和一部分第三方应用的配色也会调整为深色,Mac OS 也有深色模式。Windows 10 从 1809 开始也加入了深色模式,不过 Win 10 的深色模式相比 Android 和苹果的系统来说就要差一些,系统自带的应用都还有很多没有适配。
网页可能是因为很少更新和考虑兼容性的原因,只有极小部分支持自动切换深色主题。我的博客主题 Facile 也有深色模式,不过目前也还不能自动切换颜色主题,之前准备根据时间自动切换配色,现在准备考虑使用用户系统配色来设置主题配色。
通过 CSS 获取和设置
CSS 可以通过媒体查询的方式来设置样式,如下:
/*亮色*/
@media (prefers-color-scheme: light) {
body {
background-color: #FFFFFF;
color: #000000;
}
p {
color: #000000;
}
}
/*暗色*/
@media (prefers-color-scheme: dark) {
body {
background-color: #000000;
color: #FFFFFF;
}
p {
color: #FFFFFF;
}
}上面如果是浅色模式就会渲染 light 的样式,深色模式就渲染 dark 的样式。
在网页开启的情况下切换系统主题配色样式也能自动切换,不需要刷新网页。
prefers-color-scheme 查询 不支持 IE 系列浏览器,包括 IE11,iOS 的 Safari 和 微信内置浏览器都支持。
通过 JavaScript 获取和设置
JS 可以通过 window 的 matchMedia 来获取媒体查询匹配情况,如下:
// 检测媒体查询的匹配情况
var darkColor = window.matchMedia('(prefers-color-scheme: dark)');
if (darkColor.matches) {
// 深色
document.body.innerHTML = '深色';
}else {
// 浅色
document.body.innerHTML = '浅色';
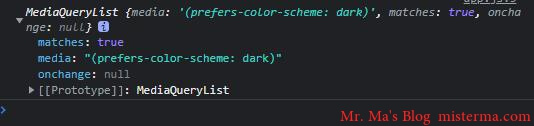
}查询匹配会返回一个 MediaQueryList 对象,内容如下:

IE 浏览器返回的 matches 是 false ,media 是 not all 。
测试
如果你不想更改系统主题配色测试的话也可以通过浏览器来模拟,Chrome 可以在不更改主题配色的情况下来模拟深色模式,
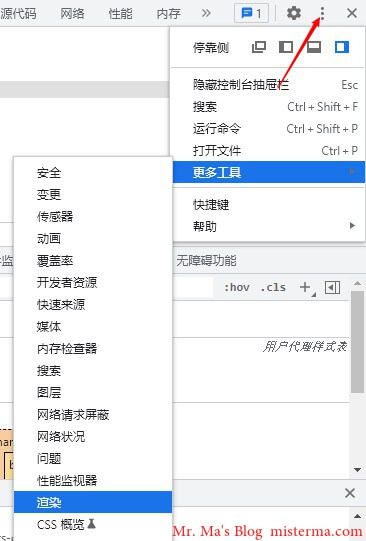
打开开发者面板,在开发者面板的菜单中选择 更多工具,在子菜单中选择 渲染:

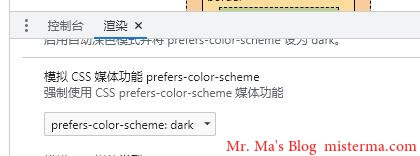
在 模拟CSS媒体功能prefers-color-scheme 可以更改配色模式:

以上就是检测系统主题配色的方法,一般如果对默认浅色没有特别的样式需求的话可以不需要单独写 light 的样式,只需要写 dark 的样式,dark 匹配成功就会显示深色,否则就显示默认浅色,大多数人用的主题配色也是浅色。
版权声明:本文为原创文章,版权归 Mr. Ma's Blog 所有,转载请联系博主获得授权。
本文地址:https://www.misterma.com/archives/906/
如果对本文有什么问题或疑问都可以在评论区留言,我看到后会尽量解答。