Facile 一个简洁的 Typecho 博客主题
Facile 是一套简洁的 Typecho 博客主题,也是我的博客正在使用的主题。
之前我用的主题是 MWordStar ,时间长了就想换一下外观,本来想再给 MWordStar 增加一套样式,但是外观变动比较大,而且 MWordStar 已经有几套样式了,所以重新开发一套主题。
主题演示地址:https://www.misterma.com/
主题下载地址:https://github.com/changbin1997/Facile/releases
下载时请选择 Facile-bundle.zip ,否则前端 JS 代码无法在 IE 系列浏览器运行。
如果你无法访问上面的 Github 的话,也可以访问https://pan.baidu.com/s/1uFlFkcEeZsSgNy4OKPm6vw (opens new window) 使用百度网盘下载,密码 bcjh ,打开后进入 博客主题下载 文件夹,选择 Facile 的最高版本下载。
主题 Github 仓库:https://github.com/changbin1997/Facile
主题使用说明:https://facile.misterma.com/
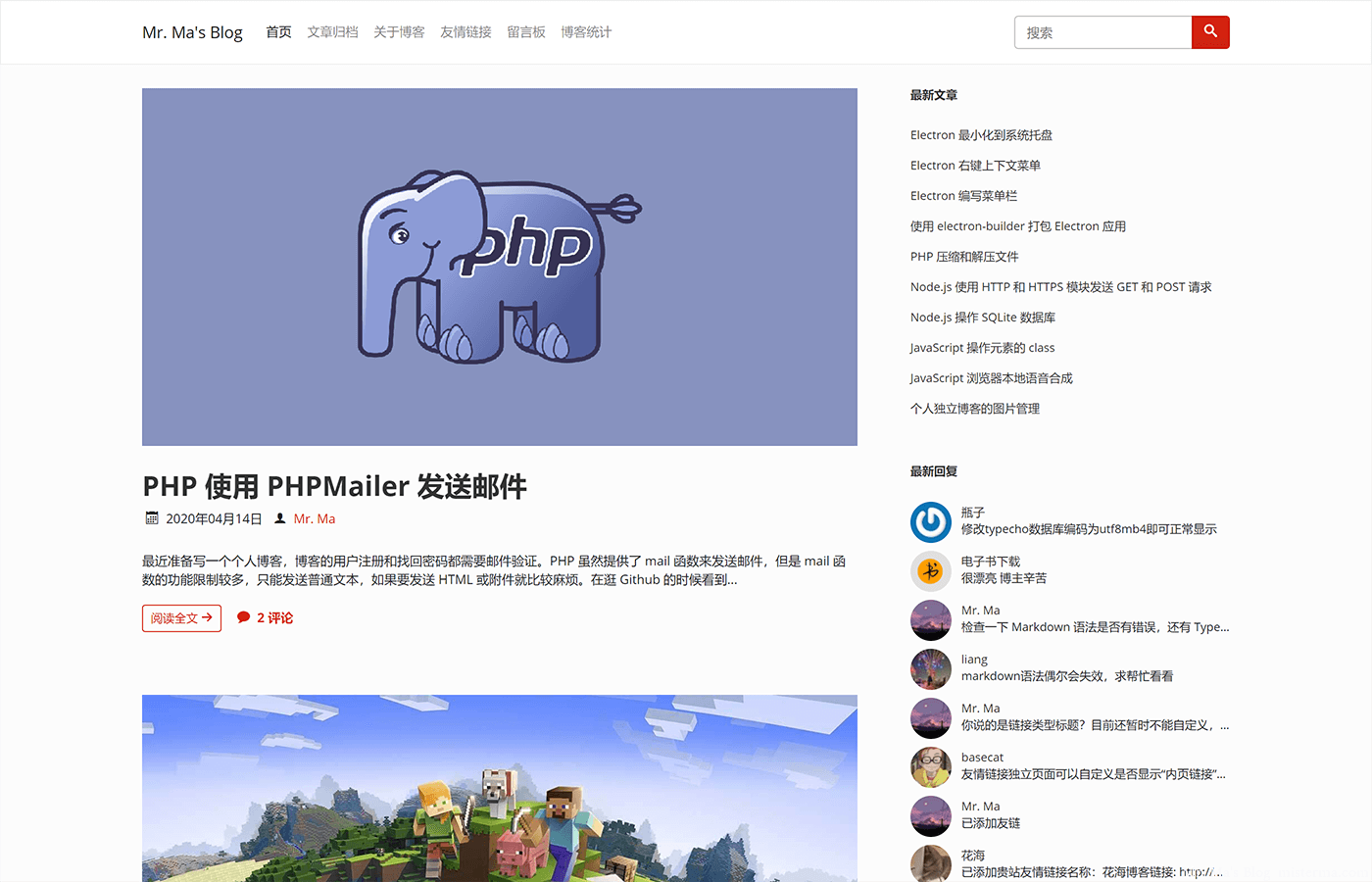
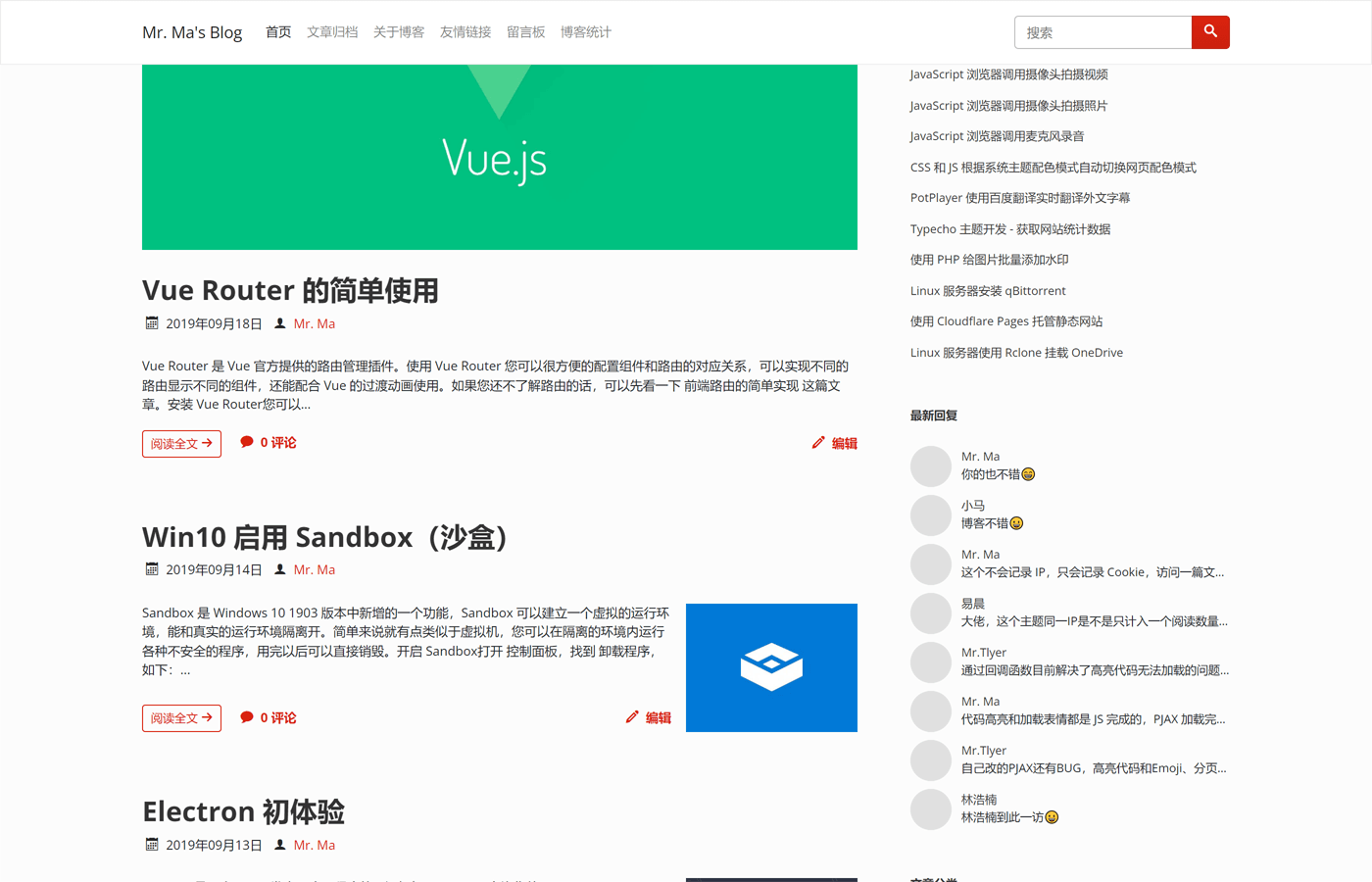
下面是主题首页截图:


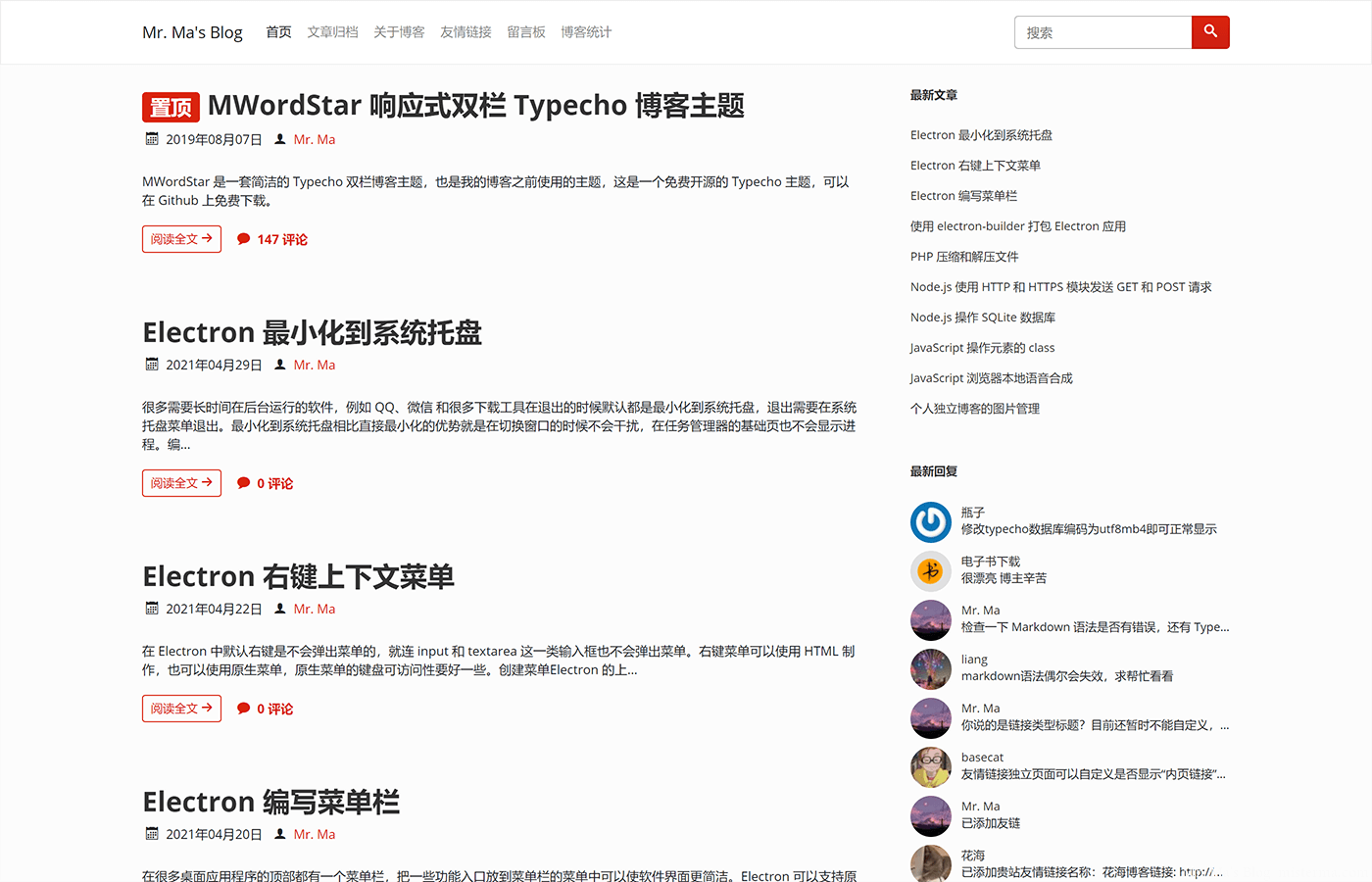
不包含文章头图的截图:

小头图模式:

也可以给文章设置单独的头图样式:

Facile 相比 MWordStar 来说,外观要更简洁一些,功能也会少一些,MWordStar 有的功能以后也会陆续增加到 Facile 中,但是 Facile 的功能以后也不会有 MWordStar 多。
特点和功能
- 响应式设计
- 无障碍适配(Accessibility)
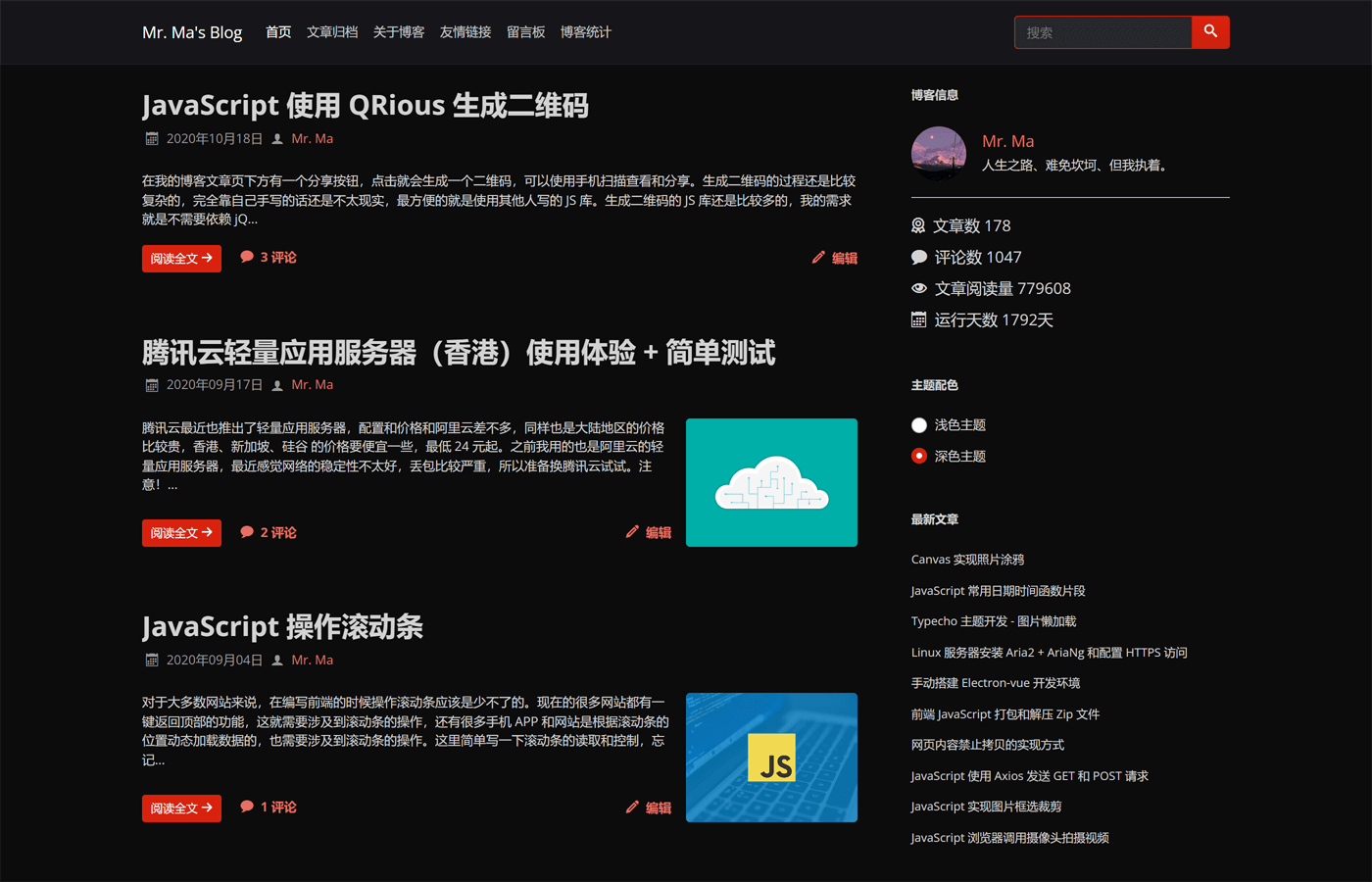
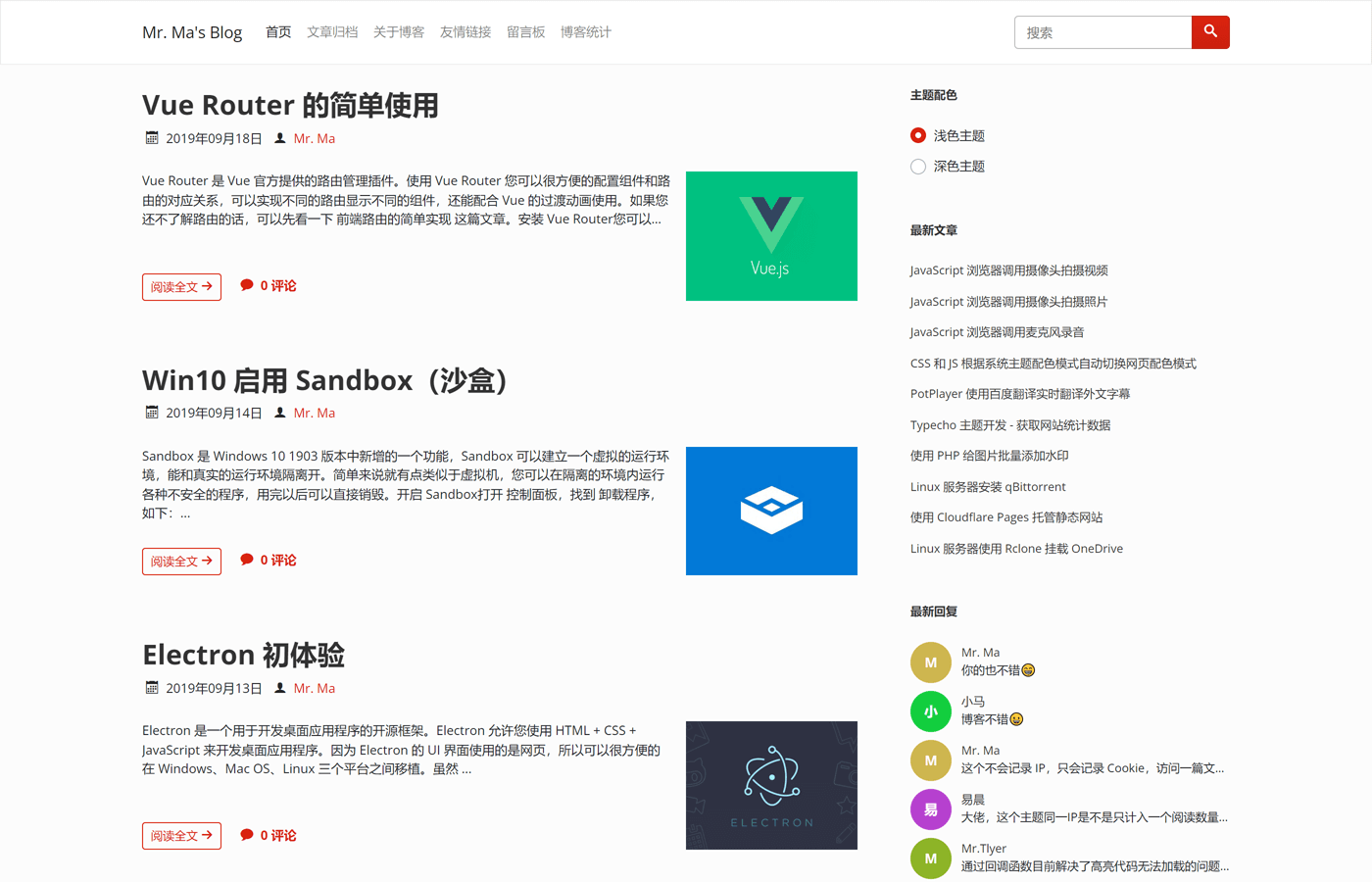
- 包含浅色和深色两套配色(可根据系统主题配色自动调节)
- 代码高亮
- 自带点赞功能
- 支持根据文章内插入的标题生成章节目录
- 支持图片懒加载
- 支持文章分页
- 文章列表支持多种排版方式
- 丰富的侧边栏组件
- 丰富的设置选项
- 详细的图表统计
- 评论区自带 Emoji 表情面板
- 支持 PJAX 无刷新跳转
- 详细的 帮助文档 (必看)
- 长期维护
安装
在 Releases 下载的主题是一个 zip 格式的压缩包,把压缩包上传到 Typecho 目录下的 usr/themes/ 目录,然后解压,解压后应该可以看到一个 Facile 目录。
登录 Typecho 后台,在顶部导航栏的 控制台 菜单选择 外观 ,如果存放位置没有错误的话就可以看到 Facile 主题了,点击 启用 。
主题依赖
- bootswatch 不同风格的 Bootstrap 主题
- jQuery DOM 操作和 Bootstrap 依赖
- qrious 生成二维码的 JS 库
- highlight.js 代码高亮
- ECharts 百度开源的图表库,用于 统计页 生成统计图
- jquery-pjax 用于页面无刷新跳转
后端没有用到任何库。
ECharts 的库比较大,所以只引入了饼图和日历图,而且只会在统计页加载。Bootstrap 的 JS 使用 Webpack 打包过的发行版也只引入了用到的模块。
主题的图标使用的是 IcoMoon 的字体图标,IcoMoon 的图标可以自定义,所以主题中只包含几个用到的图标。
前端 JS 使用的是 ES6 语法,在 IE 系列的浏览器(包括 IE11)是无法运行的,如果没有二次开发需求的话,可以在 Releases 下载 Facile-bundle.zip 发行版,发行版使用了 Webpack + Babel 来打包和转换,可以在 IE 运行。
代码高亮
代码高亮目前包含三套主题配色,分别是 Stack Overflow(浅色)、VS2015(深色)、Sunburst(高对比度)。目前支持 30 多种语言的代码高亮。
要查看支持的语言列表和代码高亮样式可以访问 帮助文档 - 代码高亮
侧边栏
下面是目前可以显示在侧边栏的组件:
- 博客信息
- 主题配色
- 最新文章
- 最新回复
- 文章分类
- 标签云
- 文章归档
- 其它功能
- 友情链接
- 文章的章节目录
- 自定义
侧边栏的每个组件你都可以选择开启或关闭,你还可以自定义侧边栏的组件排序顺序。
统计页
主题包含一个统计页模板,你可以在后台创建页面,页面的自定义模板选择 网站数据,标题可以随便写,创建完成后就可以在顶部导航栏访问了。
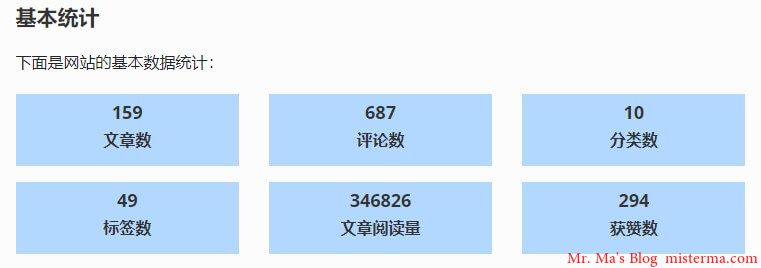
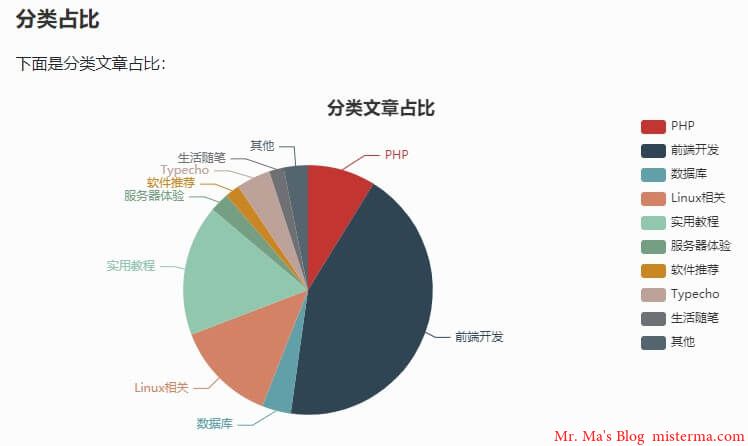
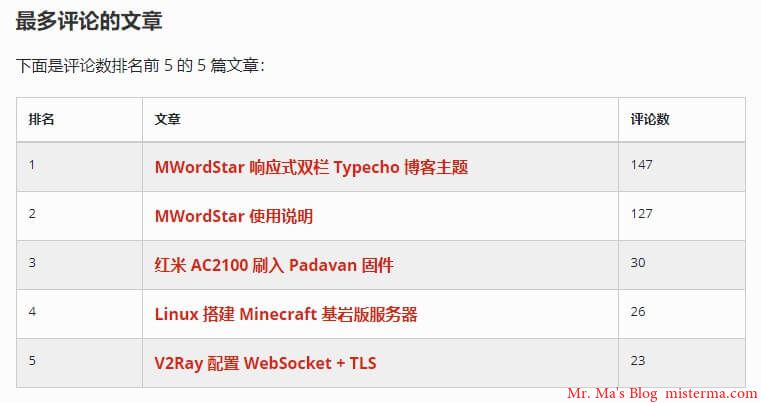
统计页包含基本的数据统计、分类文章占比图、文章更新日历图、评论动态日历图、阅读量排名前 5 的文章、评论量排名前 5 的文章。
基本数据统计如下:

分类占比统计图如下:

下面是评论动态日历图:

文章动态日历图和评论动态的日历图是差不多的,屏幕尺寸不同显示的月份数量也不同。
下面是文章评论排名表格:

文章阅读量排名表格和评论量排名的表格也是差不多的。
统计页面演示可以访问 https://www.misterma.com/data.html 。
Emoji 表情
主题评论区包含一个 Emoji 表情面板,你可以在后台启用或禁用。Emoji 表情面板包含 1466 个表情,这些表情都是按照分类动态加载的,不用担心性能问题。
Emoji 表情面板也进行了无障碍适配,可支持键盘访问和屏幕阅读器朗读。
下面是 Emoji 表情面板的截图:

无障碍(Accessibility)
上网对于大多数人来说是一件再简单不过的事,但是对于一些身体有缺陷的残障人士来说却是一件非常困难的事。目前国内的很多网站和 App 都只注重外观,忽略了残障人士的 可访问性,甚至有的 App 在开启屏幕阅读器的情况下都无法正常使用。
Facile 主题针对屏幕阅读器做了大量优化,并在 MVDA 和 VoiceOver 这两款屏幕阅读器上做过测试,无论是 PC 还是移动设备都能完美朗读(除了日历图),主题能准确传达需要朗读的内容和信息,对于盲人来说,使用标准的屏幕阅读器基本可以无障碍操作。
主题可完美支持键盘访问,颜色对比度也符合标准。
小提示:如果您是屏幕阅读器用户,为了您的浏览体验,不建议使用 IE 浏览器。
友情链接
友情链接分为 全站友情链接、首页友情链接、内页友情链接。全站友情链接 会在每个页面的侧边栏显示,首页友情链接 会在首页的侧边栏显示,内页友情链接 只会在 友情链接 的页面显示。
要查看友情链接的设置说明可以访问 帮助文档 - 主题设置
插件适配
因为我需要用到 Sticky 文章置顶插件,所以这个主题也直接适配了 Sticky 插件,Sticky 插件安装完成后无需修改主题。
兼容性
主题用到了少量的 CSS3,常见的浏览器都能完美兼容,IE 系列浏览器需要达到 IE10 才能完美兼容。
JavaScript 用到了 ES6,打包的发行版可以完美兼容 IE,开发版不支持 IE 系列浏览器和一些较老的浏览器。
版权声明:本文为原创文章,版权归 Mr. Ma's Blog 所有,转载请联系博主获得授权。
本文地址:https://www.misterma.com/archives/899/
如果对本文有什么问题或疑问都可以在评论区留言,我看到后会尽量解答。
大佬您好,发现全站链接都在新标签打开,我想站内链接不在新标签打开,请问该怎么做,谢谢~
你说的是不是侧边栏的友情链接?主题目前还不能设置友链的打开方式,你可以使用自定义 JS 来设置,你可以在 自定义 body 底部输出的 HTML 粘贴下面的代码:
感谢大佬回复,我的意思是站外链接新标签打开,站内链接(比如文章内的注解跳转)需要站内打开。
比较简单的方式还是通过自定义 JS,在 自定义 body 底部输出的 HTML 粘贴下面的代码:
文章内包含你的域名的链接都不会在新标签页打开
大佬,怎么加上顶部导航栏
你说的加顶部导航栏指的是?
我找到了,对了请问怎么置顶文章
我使用的是 Sticky 插件
能不能精简一下CSS (style-20230622.css) 这个文件太大,还引用了GOOGLE字体系,导 至 GOOGLE的First Contentful Paint和 Largest Contentful Paint 都远超标准时间
目前打包后的 style.css 已经比较小了,只有 245K,连 Bootstrap 组件我都只打包用到的,也没有用到 Google 字体之类的。如果你感觉单文件太大的话,也可以直接克隆项目或下载 Source code 使用,这是没有打包过的版本,每个 CSS 和 JS 都是分开单独加载的。
CSS 第一行就是引用啊,@import url(https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;700&display=swap)
这个可以去除吗
这个字体是 Bootstrap 库引入的,删除后对样式不会有太大影响,可能只是某些区域的字体粗细稍微有点区别,但是区别不大。你可以尝试删除,对比一下和删除前的字体样式是否有区别。
我用SQLite 和 Mysqli两个都做过测试。Mysqli用的就是 charset' => 'utf8mb4', SQLite 搜索了所有代码,都是UTF-8
看看这个图
https://img2.imgtp.com/2024/05/14/GsxjwnpM.jpg
看你的图感觉像是浏览器的问题,我之前测试的时候用 Win7 + 老 IE 有些表情也无法正常显示。不知道你用的是不是 Google Chrome 之类的浏览器?还有你访问我的网站的时候,能不能看到 Emoji 正常显示?
Microsoft Edge , Firefox ,chrome 这三个都在用。我一直在测试。三个都是一样结果。本地测试,上传到空间 都试过。访问你网站时能正常显示 ,😅
你的主题有没有更改过代码?有没有添加过自定义 CSS?
应该是模版comment-input.php有问题,里面很多的乱码,如果不做任何改动。可以正常使用。但只要修改一点,保修后,就有可能500错误。全翻译成英文后,能用,但可能就会出现https://img2.imgtp.com/2024/05/14/GsxjwnpM.jpg 图片这个问题
你的主题应该是在 https://github.com/changbin1997/Facile/releases 下载的吧?你编辑文件的时候可以看一下你的编辑器是不是通过 utf8 打开的,还有保存的时候也是要保存为 utf8。
我用原下载的文件,然后看网业文件代码也不乱码哦,只是用Dreamweave打开时乱码 ,是不是编辑器的问题,你用什么编辑器打开的
是在github.com下载的,我用Dreamweave打开的,其它文件都没问题,就是有关Emoji的文件都是乱码的,特别是emoji.php。但我看你网站的代码 Emoji部份没有乱码的,看这两个图
https://img2.imgtp.com/2024/05/14/2wC1w7yG.jpg
https://img2.imgtp.com/2024/05/14/UbkltolX.jpg
能不能将你components 文件夹 打包发给我的邮箱
我网站现在使用的主题就是在 https://github.com/changbin1997/Facile/releases 下载的,我每次发布新版本都会下载一份到我的网站更新使用,你可以直接到 Github 上下载发行版使用。编辑 php 文件你可以使用 VSCode 编辑,Dreamweaver 老版本可能对 Emoji 支持的不太好。
代码基本没修改,Css 是个一个没改过 只是将中文翻译成英文,我马上重新将个中文的来测试下
为什么我的Emoji 表情文件总是乱码 例如 馃榾', '馃榿', '馃槀', '馃ぃ', '馃槂
上传到网站后表情都是黑白,中间还有很多框框,显示不正常
你说的 Emoji 问题是在评论输入框无法正常显示还是提交后的评论内容 Emoji 无法正常显示?如果是评论内容无法正常显示的话,可能是你的 MySQL 数据库编码问题,MySQL 的 utf8 无法显示 Emoji,需要更改为 utf8mb4,可以参考这篇文章更改 https://www.uskvm.com/p/33.html
请问评论区的Gravatar头像源是怎么替换的,最好能把它加在后台设置里。谢谢!
在 Typecho 根目录的 config.inc.php 里替换,如果你还没有替换过的话,可以在 config.inc.php 里加入一行
define('__TYPECHO_GRAVATAR_PREFIX__', 'https://sdn.geekzu.org/avatar/');这边推荐优化一下侧边导航栏,然后把友情链接的添加方式或者格式改一下,json有点麻烦,可以:
网站名称 || 简介 || 链接 || 图片
或者UI化添加(直接做一个类似于LINKS插件的方法)
感谢建议,添加友链会考虑使用更容易的方式。
感谢大佬的分享,” 侧边栏自定义 HTML 内容 “ 不起作用。
你可以在主题设置的侧边栏组件输入框加入一个
自定义试试看到你的这个主题,突然感觉自己的 twenty twelve 不香了。
哈哈,你的主题比我的设计的好看,我这主题就没啥设计
[...]Typecho 主题模板 Facile - Typecho 主题“博物馆” (function () { var event = document.addEventListener ? { add: 'addEventListener', triggers: ['scroll', 'mousemove', 'keyup', 'touchstart'], load: 'DOMContentLoa[...]
大佬有没有编辑器推荐,原版太繁琐了啊。
你说的编辑器是后台的文章编辑器还是?如果是编辑器插件的话,我也不太了解。我的文章都是在本地的 Markdown 编辑器中写好后复制粘贴到文章编辑页的,我用的 Markdown 编辑器是 VSCode。
请问主页显示的文章能不能直接显示文章的格式段落,不要显示摘要?
谢谢。
目前还不能,后面会考虑加入的
请问文章末尾的“版权声明”怎么实现的
我的网站里的版权声明是我单独在主题里加的,开源版本的主题目前没有版权声明。
大佬,我拉Pr了,看一下github
Good
希望移动端可以显示文章目录
等我找到合适的位置和显示方式会考虑加入的
使用Facile这个主题之后加密文章会提示。对不起,您输入的密码错误
如果换回MWordStar 这个主题就没这个问题,请问我该怎么解决?
我在我的网站和本地都测试了一下,加密后输入密码可以正常访问,你可以尝试下载最新版本的主题试一下
我用的就是最新版本的主题,或者您告诉我一下,我该怎么排查。
使用Facile这个主题之后加密文章会提示。对不起,您输入的密码错误
如果换回MWordStar 这个主题就没这个问题
大佬 主题报错怎么办啊
1 Warning: Trying to access array offset on value of type bool in /var/www/html/usr/themes/Facile/post.php on line 76
2 Warning: Trying to access array offset on value of type bool in
on line 241
/var/www/html/usr/themes/Facile/components/sidebar
你用的是不是 PHP8.0
因为我目前服务器和本地开发使用的 PHP 都是 7.4,对于 PHP8.0 还没有做过相关测试,主题在 PHP8.0 上可能会有兼容性问题,你可以考虑先换到其他主题用着,我会在下个版本修复 PHP8.0 的兼容性问题。
我的 7.4.26 也出现了类似错误 😂
大佬,很喜欢这个模版,请问下,可以给文章加 版权声明这个东西吗
是的😅😅😅
后面的版本会考虑加的
好看awa
很赞啊😃😚😑😏
大佬,调整页面宽度更改CSS里面的那个属性值?
我的主题用到了 Bootstrap UI 库,通过 CSS 更改页面宽度可能比较麻烦,如果你想把页面宽度改为和屏幕宽度一样的话,可以把 container 的 class 改为 container-fluid,或者也可以直接通过 CSS 改 .container 的宽度。
主题不支持 [hide]回复可见[/hide],这个怎么解决啊。
目前文章内容是由 Typecho 程序来解析的,只支持标准的 Markdown 和 HTML,其他类型的描述符号后续可能会考虑在主题中加入。
如何更改头像源,如何修改按钮颜色?
你说的是哪里的头像源?如果是评论区的话,可以参考这篇文章 https://www.ahdark.com/technology/874.shtml ,按钮颜色的话,目前在主题设置中是无法更改的,只能改代码。
谢谢,评论头像源通过代码改了,建议可以在主题内直接添加更换国内源。
为啥我写完以后展示的字体很小啊,怎么才能调整呀大佬
你说的字体小是在哪一个页面?是撰写文章页面预览还是前台的文章页面?
在断网后重启服务器,网页访问不正常,无法加载css等样式。只能切换回原有主题后再切换回来才会显示正常
检查一下 Typecho 站点地址设置的地址是否和浏览器访问的地址一致,如果地址不一致可能无法正常加载 CSS 和 JS。
切换深色模式后blockquote里面的字体还是黑色的,请问这是哪里有问题啊😭
你可以直接克隆项目或下载最新源码试一下,引用区应该不会出现黑色字体。我的 https://www.misterma.com/archives/861/ 这篇文章的第一段就是引用,你可以看一下
好的,谢谢~
😮现在看第一段的引用也是黑色字体:https://www.misterma.com/archives/861/
当前代码块样式对于中文注释的显示非常不友好, 尤其是多行的时候, 只要是因为字体不清晰和注释斜体
建议文章侧边栏增加目录, 根据标题的等级
建议文章列表增加显示:阅读量、点赞量、分类、标签。
目前是仅在文章里显示了,在外面看不到。
如果是为了简洁,设置可选也行
文章列表不太适合显示太多内容,响应式网站除了 PC 外还需要考虑手机和各种小屏幕设备的显示,内容多了在手机上不太美观
多个标签会连在一起显示,之间没有空隙或逗号
上条说错了,应该是文章底部父分类和子分类会连在一起显示,之间没有空隙或符号
感谢反馈,这个问题也会在下个版本修复
代码高亮主题希望能够在外观里选择
代码块生成的行号配色只适用于当前的主题,如果更换主题的话代码配色和行号就不太协调了
说行号我想起来了, 我这不显示行号, 我说怎么看起来感觉不对劲
目前已打包的 1.1.11 版本还没有行号显示功能,下一个版本就会包含行号显示
1.1.11右下角没有显示返回顶部按钮
显示的,我刚测试了,如果滚动条在顶部的话是不会显示的,需要滚动一段距离才会显示
显示了, 原来是我的文章不够长..
这个主题很不错, 适合专注于写作的人
请问统计页设置好之后报错是什么原因?如下
'Database Query Error
你的数据库是 MySQL 吗?
是的 MYSQL 5.6 typecho驱动器是MySQL原生函数驱动 ,PostgreSQL驱动器也试过了。。都不行
这就没办法了,我用的也是 MySQL5.6 ,线上和本地都可以正常使用。我查询数据的时候使用的是 Typecho 提供的数据库操作 API,没有自己编写 PDO 之类的。
我知道什么原因了 数据库文章为空的时候 就会出现这个 放几篇文章就能用了
喜欢简洁的主题
我装了你的模板 为什么右上角没有主题配色 浅色主题 深色主题 这个选项
包含深色主题的版本目前还没有打包到发行版中,你需要用的话可以直接克隆或下载项目。
简约好看!
还差个返回顶部按钮❤️
表情框能点击空白处收缩就更方便了,现在是还要点击表情按钮才能收缩?
老师您能帮视障用户写一个播放器插件吗?或者推荐屏幕朗读软件能操作的播放器,试了好几个都不能读,例如播放、停止、进度条、音量调节都不能读,无法用键盘操作。
我还没有开发过插件,对于插件开发也不是太了解,目前还暂时无法开发插件。你也可以考虑通过修改其他人开发的播放器代码来改善可访问性问题,主要就是给无法获取焦点的元素设置 tabindex 属性,对于不太好操作的可以直接给播放器的按钮绑定快捷键,图标按钮也可以增加 aria-label 属性。
这个主题很漂亮,提两个建议 (1)首页 和文章左侧正文部分能否再稍微加宽一点(2)右侧最新文章的文字链接下面能否加虚线(并且标题全部显示)
大大的赞!感谢分享!
好?收藏....
66
貌似markdow的有序列表的序号都是显示1,不知道是不是主题的问题。我在别的地方用同一段是可以显示1234567的,但在博客发布就只显示1 每个列表序号都是1
你说 Markdown 有序列表?如果你的语法没有错误的话是可以显示有序列表的,而且 Markdown 是 Typecho 程序解析的,主题只是负责展示。我博客的友情链接页面就用到了有序列表,你可以看一下,你也可以切换其他主题试一下。
博主以前的主题怎么实现标签彩色?
MWordStar 目前暂时不支持彩色标签
感谢创作这么优秀的typecho主题,已在胖蒜网推荐https://pangsuan.com/p/Facile.html
谢谢,我也只是写了个主题自用,然后顺便就开源了。
主题颜色能改就更棒了
如果你对改颜色有需求的话,可以看一下我的另一个主题 MWordStar https://www.misterma.com/archives/812/,改颜色和显示网站运行时间都能实现。
不知道是不是我配置的原因“logoUrl 如果省略,在 Logo 区域会显示链接图标。”这里好像没有链接图片显示
你说友情链接?省略 logoUrl 确实会显示一个链接图标,不过这个链接图标不是图片,是字体图标,看我的友情链接就知道了。
这个我看过源代码,是图标但是图标也不显示 你可以看一下我的网站友联
如果你的链接不需要头像在填写 JSON 的时候就不需要 logoUrl 这个属性,如果 logoUrl 的值为空程序也会使用空值作为图片地址,这就会导致图片无法加载,也不会显示链接图标。
好了,这种方法我也试过有报错所以就没检查,以为不可以现在看看原来是忘了删上面属性的逗号了。
谢谢啦
哈哈哈哈,都不错还是喜欢这个。有考虑收费么
Typecho 的免费主题已经够多的了,我收费也赚不了多少钱,还不如直接免费。
填写了备案号貌似没用
感谢反馈,这个问题会在下个版本修复。如果你现在需要填写备案号的话,可以使用 HTML,在 自定义 body 底部输出的 HTML 区域填写备案号,例如
<div class="text-center mb-3">京公网安备xxxxxxxxxx号</div>嗯,我就是这样弄的。
这里还有个建议就是底部输出html放在Powered by Typecho Theme by Facile的上面好很多
这个因为是自定义 HTML,所以在最下面输出,等下个版本修好了直接填写备案号就会在版权信息上方输出。
有些信息比如以下这些
Copyright © 2020-2021 xxx
该博客已艰难运行 438 days , 16 h , 36 m , 4 s
还是希望能在版权信息上面输出
只是建议
404页面点击返回首页无法返回。404文件中双引号的问题
之前没注意到这个问题,感谢提醒,下个版本会修复的。
不错哦,简单的很适合写博客,喜欢。