JavaScript 使用 QRious 生成二维码
在我的博客文章页下方有一个分享按钮,点击就会生成一个二维码,可以使用手机扫描查看和分享。生成二维码的过程还是比较复杂的,完全靠自己手写的话还是不太现实,最方便的就是使用其他人写的 JS 库。生成二维码的 JS 库还是比较多的,我的需求就是不需要依赖 jQuery 之类的库,可以直接下载文件调用,也可以使用 npm 安装。
QRious 是一个生成二维码的 JS 库,它基本符合我的要求,可以直接下载 JS 文件,在 HTML 中直接引入调用,也可以通过 npm 安装,方便打包。QRious 也不需要依赖 jQuery ,使用也比较简单。下面简单写一下 QRious 库的使用。
Github:https://github.com/neocotic/qrious
安装
在 Github 的 README 区域提供了 JS 文件下载,包括 Development Version 未压缩的开发板和 Production Version 压缩过的用于生产环境的版本,下载后可以直接在 HTML 中引入 JS 文件。
也可以通过 npm 安装:
npm install --save qrious使用 bower 安装:
bower install --save qrious生成二维码
QRious 使用 canvas 生成二维码,需要一个 canvas 标签:
<canvas id="qr"></canvas>最简单的生成二维码:
var qr = new QRious({
element: document.querySelector('#qr'),
value: 'https://www.misterma.com',
});element 就是 canvas 元素,value 就是生成二维码的文本内容,默认会生成一个 100px * 100px 的二维码。
传入更多参数:
var qr = new QRious({
element: document.querySelector('#qr'),
value: 'https://www.misterma.com',
size: 200,
foreground: '#000000',
background: '#8080FF',
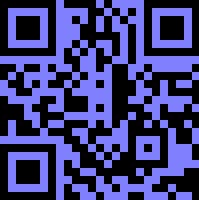
});生成的二维码如下:

下面是参数说明:
| 参数 | 类型 | 说明 | 默认值 |
|---|---|---|---|
background | String | 背景颜色 | 白色 |
element | Element | canvas 元素 | |
foreground | String | 前景色 | 黑色 |
level | String | 纠错级别(L, M, Q, H) | L |
mime | String | 图像类型 | image/png |
padding | Number | 二维码的 padding 值,单位为 px | 0 |
size | Number | 二维码的大小,单位为 px | 100 |
value | String | 二维码的内容 | '' |
以上就是 QRious 的使用说明,因为 QRious 使用比较简单,所以内容也比较少。
版权声明:本文为原创文章,版权归 Mr. Ma's Blog 所有,转载请联系博主获得授权。
本文地址:https://www.misterma.com/archives/886/
如果对本文有什么问题或疑问都可以在评论区留言,我看到后会尽量解答。
博主的主题真的很好看,这两天建个网站用一下
又发现一个好站,收藏了~以后会经常光顾的 (。•ˇ‸ˇ•。)
赞!前排混个脸熟,博客真好看?