把 ESLint 集成到 VSCode 中
ESLint 是一个代码检查工具,它能按照配置的规则来检查代码是否符合规范。ESLint 可以直接在命令行中使用,也可以集成到编辑器中使用。ESLint 集成到编辑器后就不需要每次检查都输入命令,在编码的过程中 ESLint 就可以自动检查代码,对于不符合标准或错误的代码可以快速格式化和修复。
如果您还不了解 ESLint 的话,可以看一下 使用 ESLint 检查代码规范 。
安装 ESLint
我这里使用本地安装,在安装之前可以先初始化项目:
npm init -y安装 ESLint:
npm install --save-dev eslint安装 ESLint 插件:
npm install --save-dev eslint-plugin-importnpm install --save-dev eslint-plugin-nodenpm install --save-dev eslint-plugin-promisenpm install --save-dev eslint-plugin-standard上面的 ESLint 和插件可以直接写在一条命令中安装,我这里只是为了增加字数才分开安装。
安装完成后初始化 ESLint :
npx eslint --init初始化的过程中需要根据提示选择配置,初始化完成后会在项目的根目录生成一个配置文件。
安装 VSCode ESLint 插件
要把 ESLint 集成到 VSCode 中还需要安装 VSCode 的 ESLint 插件。
打开 VSCode,按 ctrl + shift + x 打开扩展插件的侧边栏,搜索 ESLint 如下:

安装 ESLint 插件,安装完成后重启 VSCode 。
使用
进入 VSCode 的设置,在 扩展 中找到 ESLint ,选中下面的几个选项:
Controls whether eslint is enabled for JavaScript files or notEnables ESLint as a formatter
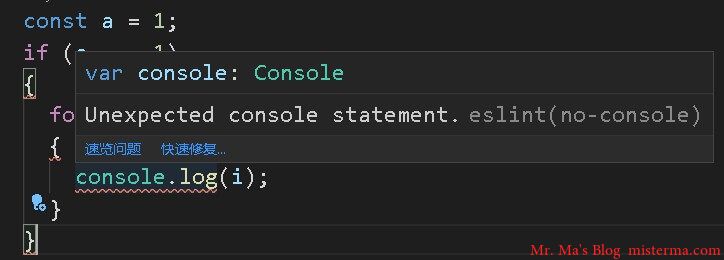
在编码过程中 ESLint 就会自动检查代码,如果出现错误就会使用红色波浪线标出。鼠标移入错误的位置就可以看到错误信息,可以选择 快速修复 和 查看详细的错误信息,如下:

对于不同的错误 ESLint 会给出不同的修复方案,如下:

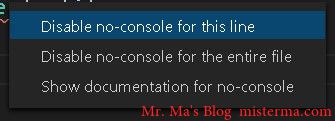
这一类错误 ESLint 可以自动添加注释配置来关闭错误提示。

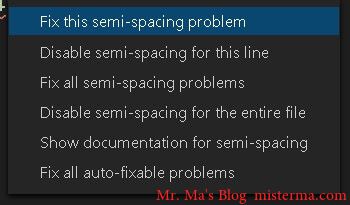
对于代码风格方面的错误可以选择添加注释配置来关闭错误提示,也可以选择格式化代码。
您也可以按 alt + shift + f 来格式化代码,如果包含多个格式化程序,就需要为项目选择一个默认的格式化程序,可以选择使用 ESLint 的格式化程序。
配置规则
以 JSON 的配置文件为例,打开项目根目录下的 .eslintrc.json 配置文件,在 rules 中添加配置规则。
下面配置禁用 console :
{
"rules": {
"no-console": "error"
}
}如果代码中出现 console 就会提示错误。
如需查看完整的配置规则可以访问 https://cn.eslint.org/docs/rules/ 。
相关文章:
版权声明:本文为原创文章,版权归 Mr. Ma's Blog 所有,转载请联系博主获得授权。
本文地址:https://www.misterma.com/archives/854/
如果对本文有什么问题或疑问都可以在评论区留言,我看到后会尽量解答。
正好需要拿走了?
☺️