关于浏览器的 alert、prompt、confirm 对话框
在 JavaScript 中包含了三个调用浏览器对话框的函数,这三个函数分别是 alert 、confirm 、prompt 。虽然每个浏览器的原生对话框显示的可能会有些不一样,但这些对话框都无需定义 HTML 和样式,直接就能调用,在有的情况下还是可以使用的。下面简单写一下三种对话框的使用方法。
alert()
alert 应该是用的比较多的对话框,它的功能就是弹出一个消息提示。在 alert 被关闭之前,JavaScript 也会暂停运行。
下面是 alert 的调用方法:
alert('消息提示');它的效果如下:

confirm()
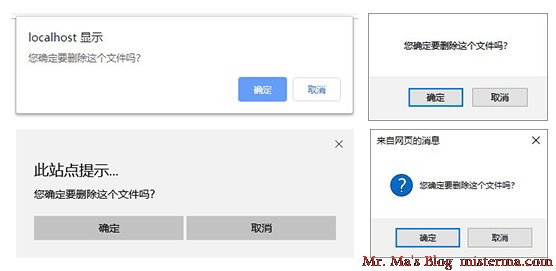
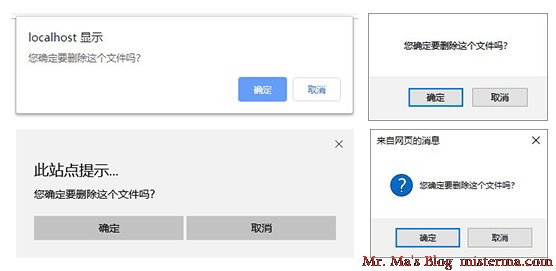
confirm 的功能是弹出一个包含 确定 和 取消 按钮的询问对话框,选择 确定 时 confirm 会返回 true ,否则返回 false 。confirm 可以用于删除项目或其它危险操作的询问。
在关闭 confirm 之前,浏览器也会暂停运行 JavaScript。
下面是 confirm 的用法:
if (confirm('您确定要删除这个文件吗?')) {
// true
}else {
// false
}confirm 的参数就是提示信息。
效果如下:

prompt()
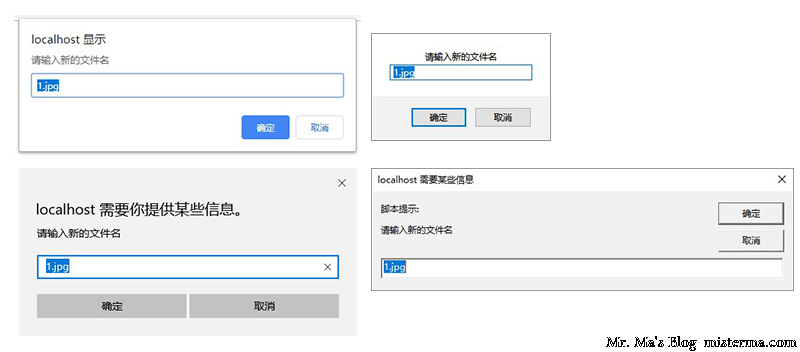
prompt 的功能是弹出一个包含一个输入框、一个确定 按钮、一个 取消 按钮 的对话框。选择 确定 时 prompt 会返回输入的内容,否则返回 null 。
prompt 被关闭之前浏览器也会暂停运行 JavaScript。
下面是 prompt 的用法:
var fileName = prompt('请输入新的文件名', '1.jpg');
alert(fileName); // 使用 alert 输出 fileNameprompt 的第一个参数是提示信息,第二个参数是输入框的默认值。
效果如下:

自定义对话框的可访问性
在定义对话框时可以给提示信息的 HTML 元素加入一个 role="alert" 属性,当对话框弹出时,屏幕阅读器就能直接自动朗读对话框内的内容。否则使用屏幕阅读器的盲人根本就不知道弹出了对话框。
在弹出对话框后可以让对话框的输入框或确定按钮获取焦点,否则键盘光标很难切换到对话框。
相关文章:
版权声明:本文为原创文章,版权归 Mr. Ma's Blog 所有,转载请联系博主获得授权。
本文地址:https://www.misterma.com/archives/837/
如果对本文有什么问题或疑问都可以在评论区留言,我看到后会尽量解答。