Typecho 主题开发 - 文章自定义字段和主题设置字段
在 Typecho 官方的主题开发文档中,很少有关于文章自定义字段和主题设置相关的开发说明。我也是查看了一些开源主题的代码才搞懂自定义字段和主题设置的开发。这里就简单写一下文章自定义字段和主题设置的定义和调用。
文章自定义字段
文章自定义字段定义后会显示在文章编辑界面的编辑框下方,用户可以使用定义好的选项来设置每篇文章的偏好,在输出文章的时候可以调用用户的设置,实现一些个性化功能。
文章自定义字段需要在主题目录下的 functions.php 文件中的 themeFields 函数中定义。
input 输入框
下面定义一个 input 输入框:
function themeFields($layout) {
$image = new Typecho_Widget_Helper_Form_Element_Text('image', null, null, _t('文章头图'), _t('文章头图会显示在文章的顶部。'));
$layout->addItem($image); // 注册
}Typecho_Widget_Helper_Form_Element_Text 的第一个参数是字段名。第二个参数目前暂时未知。第三个参数是默认值。第四个参数是提示信息,会显示在输入框关联的 label 标签中。第五个参数是更详细的提示信息,会显示在输入框下方。
在输出文章的时候可以通过 $this->fields->image() 输出自定义字段的内容,其中的 image 就是字段名称。如果要判断字段是否有内容可以直接用 if 来判断 $this->fields->image ,如果有内容就会返回 true ,否则就返回 false 。
select 下拉选择
下面定义一个 select 下拉选择:
function themeFields($layout) {
$articleCopyright = new Typecho_Widget_Helper_Form_Element_Select('articleCopyright', array(
'show' => '显示',
'hide' => '不显示'
), 'show', _t('显示原创声明'), _t('开启后会在本篇文章底部显示版权声明。'));
$layout->addItem($articleCopyright); // 注册
}注意!只要是文章的自定义字段都需要写在 themeFields 函数内,多个字段也只需要写在一个 themeFields 函数内。
Typecho_Widget_Helper_Form_Element_Select 的第一个参数是字段名称。第二个参数是下拉选择的内容,需要传入一个数组。第三个参数是默认值,默认值的类型为字符串,需要传入一个数组的键名。第四个参数是 label 标签关联的提示信息。第五个参数是更详细的提示信息。
在输出文章的时候可以用 if 来判断 $this->fields->articleCopyright 的值,其中 articleCopyright 就是字段名。下面判断 $this->fields->articleCopyright 的值:
if ($this->fields->articleCopyright == 'show') {
// 如果是选中状态就返回 true
}ss下面是 input 输入框和 select 下拉选择 在文章编辑页的效果:

主题设置字段
主题设置字段定义后会显示在主题的外观设置页,用户可以使用定义好的选项来设置主题的外观和功能。
主题设置的字段需要在主题目录下的 funcions.php 中的 themeConfig 函数中定义。
input 输入框
下面定义一个 input 输入框:
function themeConfig($cfg) {
$logoUrl = new Typecho_Widget_Helper_Form_Element_Text('logoUrl', null, null, _t('站点 Logo 地址'), _t('Logo 会显示在标签页的标题前面。'));
$cfg->addInput($logoUrl); // 注册
}主题设置字段的 Typecho_Widget_Helper_Form_Element_Text 参数和文章自定义字段的 Typecho_Widget_Helper_Form_Element_Text 的参数是一样的。
主题设置字段可以在任何一个页面使用 $this->options->logoUrl() 输出,其中的 logoUrl 就是字段名。如果要判断字段是否有内容也可以用 if 来判断 $this->options->logoUrl ,如果有内容就会返回 true ,否则返回 false 。
textarea 输入框
下面定义一个 textarea 输入框:
function themeConfig($cfg) {
$cssCode = new Typecho_Widget_Helper_Form_Element_Textarea('cssCode', null, null, _t('自定义 CSS'), _t('通过自定义 CSS 您可以很方便的设置页面样式,自定义 CSS 不会影响网站源代码。'));
$cfg->addInput($cssCode); // 注册
}注意!所有的主题设置字段都需要写在 themeConfig 函数中,多个字段也只需要写在一个 themeConfig 函数中。
Typecho_Widget_Helper_Form_Element_Textarea 的参数和 input 输入框的参数是一样的。
textarea 的输出和查询和上面的 input 是一样的。
checkbox 复选框
下面定义一组 checkbox 复选框:
function themeConfig($cfg) {
$sidebarBlock = new Typecho_Widget_Helper_Form_Element_Checkbox('sidebarBlock',
array(
'ShowRecentPosts' => _t('显示最新文章'),
'ShowRecentComments' => _t('显示最近回复'),
'ShowCategory' => _t('显示分类'),
'ShowTag' => _t('显示标签云'),
'ShowArchive' => _t('显示归档'),
'ShowOther' => _t('显示其它杂项'),
'HideLoginLink' => _t('隐藏登录入口')
),
array(
'ShowRecentPosts',
'ShowRecentComments',
'ShowCategory'
), _t('侧边栏显示')
);
$cfg->addInput($sidebarBlock->multiMode()); // 注册
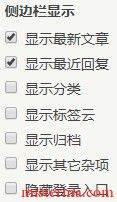
}Typecho_Widget_Helper_Form_Element_Checkbox 的第一个参数是字段名。第二个参数是复选框的内容,需要传入一个数组。第三个参数是复选框的选中状态,需要传入一个数组,数组的内容就是第二个参数中数组的键名。第四个参数是复选框组的标题,会显示在复选框的上方。
注意!在注册的时候需要传入 Typecho_Widget_Helper_Form_Element_Checkbox 的 multiMode() 方法。
如果需要判断复选框的选中状态可以使用 in_array 函数来查找 $this->options->sidebarBlock 的选项。
下面判断 显示最新回复 是否选中 :
if (is_array($this->options->sidebarBlock) && in_array('ShowRecentComments', $this->options->sidebarBlock)) {
// 返回 true
}如果一组复选框中没有一个被选中,$this->options->sidebarBlock 的值就是 null 。只使用 in_array() 查找的话可能会报错,需要先用 is_array() 判断是否是数组。
复选框的效果如下:

radio 单选框
下面定义一组 radio 单选框:
function themeConfig($cfg) {
$navbarColor = new Typecho_Widget_Helper_Form_Element_Radio('navbarColor', array(
'white' => '白色',
'black' => '黑色'
), 'black', _t('导航栏颜色'));
$cfg->addInput($navbarColor);
}Typecho_Widget_Helper_Form_Element_Radio 的第一个参数是字段名。第二个参数是单选框的内容,需要传入一个数组。第三个参数是单选框的选中状态,需要传入第二个参数数组的键名。第四个参数是单选框组的标题,会显示在单选框的上方。
如果要判断单选框的选中状态可以用 if 来判断 $this->options->navbarColor 的值,其中的 navbarColor 是字段名。
下面判断单选框的选中状态:
if ($this->options->navbarColor == 'black') {
// 如果黑色选中就返回 true
}下面是单选框的效果:

以上就是文章自定义字段和主题设置字段的简单定义和调用。
相关文章:
版权声明:本文为原创文章,版权归 Mr. Ma's Blog 所有,转载请联系博主获得授权。
本文地址:https://www.misterma.com/archives/829/
如果对本文有什么问题或疑问都可以在评论区留言,我看到后会尽量解答。
大佬,我又来请教你啦!
就是想:在文章设置一个自定义字段,然后想判断一下:如果该自定义字段存在内容,就使用它作为主页封面显示的标题,如果没输入内容,就是文章标题作为封面标题,我用了if语法,可是不知道为啥两个一起显示出来,不知道大佬有时间能否教一下,谢谢!
使用 if 和 else 就可以了:
这些都是 PHP 语言的内容,你可以学一下 PHP,很简单的。
谢谢大佬!我突然发现可能是因为,我在输出内容的位置写了一个div标签,导致没生效,换一个位置就好了!
❤️还有一个小问题,不知道大佬会不会,🙃👇
就是想判断一下,当前页面是否位于某个具体分类名或具体标签名之下,好用来给其链接加上class="active"
比如位于“分享”分类下,http://t.kuhehe.top/category/share/
位于“typecho”标签下👇
http://t.kuhehe.top/tag/typecho/
类似于上方链接位置的页面,我想判断当前页面是否位于某具体分类或标签名下
用来给它的链接加active的class,不知道这个大佬能否麻烦解答一下,谢谢!
不好意思,又打扰大佬了😣😣
❤️还有第二个小问题:
就是我用了官方默认主题的评论区代码(直接复制粘贴),发现:我登录状态下,如果发了一条评论,然后立马就退出登录了,不知道怎么回事!(还提示没有输入用户名不可以评论😭😭)
这两个问题如果能解决,我的移植stellar主题,就算完成一半了(或者几乎已经完成了,因为其他好看的可以弄成短代码使用的标签,我都不会弄)😂
判断当前页面是否是某个分类或标签可以使用
$this->is,下面判断分类:注意上面的分类链接 class,如果是当前分类就会输出一个 active。
标签也是一样的用这种方式判断,把
$this->is的第一个参数改为tag就可以了。评论区的问题可能是你代码拷贝的不够完整,你可以看一下 Typecho 官方的开发文档 https://docs.typecho.org/themes
大佬,这个typecho能否:通过用if语句判断文章中某个自定义字段是否输入了内容,来来控制本文章顶部样式的不同吗?
就是:有文章头图和没有文章头图,他们的样式是不一样的!
不知道大佬能否理解我的意思!
🙃主要就是想问问用什么代码判断某自定义字段是否输入了内容
这么晚发评论,打扰大佬了!
直接通过 if 判断自定义字段,有内容就会返回
true,否则就会返回false,比如:大佬,如果我想在文章里设置自定义字段,想让它在index.php里输出作为文章的封面,这个应该怎么写引用代码呀?
我用这个
<?php $this->fields->image(); ?>在文章里当banner头图可以,但是在到index里用该代码却无效,谢谢!😊你需要放到输出文章列表的
while循环里,比如:谢谢大佬解答,我发现我图片不显示的原因了,因为我把变量名设置成中文了,刚才换成英文字母之后,发现就可以显示图片了!😂🤔
大佬,if语句,如果放在
<?php ?>里面。完整的应该怎么写呀?谢谢!你说的是 PHP 判断输出显示 HTML 代码吗?
上面的代码如果
if为true就会输出div。怎么设置宽度呢?我的默认宽度好小
你说的宽度是不是文章编辑页的表单?这个宽度是后台的 CSS 控制的,Typecho 没有提供修改宽度的 API 方法。你如果需要控制宽度的话,可以在 functions.php 的
themeFields函数中通过 PHP 输出 style 标签的 css 来修改。就是这个代码示例,我加上去宽度很小,如果我想他的width:100%该怎么改呢?
我说的使用 PHP 输出 CSS 不是使用主题的自定义CSS,主题的自定义CSS 只会在前台输出。你需要直接在 functions.php 的
themeFields函数内使用 echo 之类的方式输出 style css 字符串,如下:写的很全面,感谢分享,先收藏了!
Typecho_Widget_Helper_Form_Element_Checkbox,后台勾选以后无法保存,这个怎么解决呢?😆
你可以检查一下参数之类的是否正确,注册的时候需要使用 multiMode 方法
学习了,非常感谢?
感谢,学习了
typecho得评论楼层相套如果盖得楼层太高了样式很麻烦!
评论楼层我的只缩进到第二级,所有子评论都在第二级。
还在研究中,我就是想拉别人的代码用他的大致框架,其它的皮之类的是自己的,大部分都改完了,每次对方更新,我直接下载过来手工替换太多了,超级麻烦,还在学习中!你写得不错!好入门!
大佬,不知道你这个主题的评论区代码,方便分享一下吗?我不会弄,我的主题就差一个评论区就比较完美了,谢谢,打扰大佬了!
大佬,不知道你这个主题的评论区代码,方便分享一下吗?我不会弄,我的主题就差一个评论区就比较完美了,谢谢,打扰大佬了!
不知道你是在询问我博客评论区的用户还是我?如果是评论区的其他评论者的话,你回复的内容他们是不会收到通知的,你需要到他们的网站留言,如果你说的是我的主题的话,可以到我博客的主题介绍页下载主题,我的主题都是开源的。
写得好,作为PHP小白真的学到许多。
有个小问题,function括号里的“$layout”和“$cfg”是自定义名称还是typecho的规定?
这个
$layout和$cfg是用来接收参数的,名称可以自定义。啊啊啊感谢啊,解决了我的问题??
?