Vue Router 的简单使用
Vue Router 是 Vue 官方提供的路由管理插件。使用 Vue Router 您可以很方便的配置组件和路由的对应关系,可以实现不同的路由显示不同的组件,还能配合 Vue 的过渡动画使用。
如果您还不了解路由的话,可以先看一下 前端路由的简单实现 这篇文章。
安装 Vue Router
您可以在项目目录中使用 npm 安装:
npm install vue-router --save-dev您也可以使用 Vue UI 来安装。
使用
首先需要在 main.js 中引入 Vue Router:
import routes from 'vue-router' // 引入 Vue Router
Vue.use(routes) // 挂载插件实例化 Vue Router 和配置组件路由:
const router = new routes({
routes: [
{
path: '/',
component: Red
},
{
path: '/green',
component: Green
}
],
mode: 'history'
})实例化 Vue Router 需要传入路由和组件的配置信息。上面的 path 的值就是路由,component 的值就是组件,history 就是使用 history 模式。如果不使用 history 模式的话,在域名和路劲之间会有一个 #。注意!实例化 Vue Router 之前需要先引入组件。
在实例化 Vue 的时候别忘了传入 Vue Router 对象:
new Vue({
router,
render: h => h(App),
}).$mount('#app')在组件中可以使用 router-view 标签来调用 Vue Router:
<template>
<div id="app">
<my-header></my-header>
<router-view></router-view>
</div>
</template>只需要在链接中设置好路由地址,点击链接就能显示对应的组件了,同时浏览器地址栏中的地址也会改变。
简单演示
下面要实现的功能就是点击链接后显示不同颜色的方块,同时改变地址栏中的地址。
main.js:
import Vue from 'vue' // 引入 Vue
import routes from 'vue-router' // 引入 Vue Router
import App from './App.vue' // 引入 App 组件,也是主组件
import Red from './components/red' // 引入 red 组件
import Green from './components/green' // 引入 green 组件
Vue.config.productionTip = false
Vue.use(routes) // 挂载 Vue Router 插件
// 实例化 Vue Router
const router = new routes({
routes: [
{
path: '/',
component: Red
},
{
path: '/green',
component: Green
}
],
mode: 'history'
})
// 实例化 Vue
new Vue({
router,
render: h => h(App),
}).$mount('#app')下面是 App 组件的内容:
<template>
<div id="app">
<!--调用 header 组件-->
<my-header></my-header>
<!--调用 Vue Router-->
<router-view></router-view>
</div>
</template>import header from './components/header' // 引入 header 组件
export default {
name: 'app',
components: {
// 注册 header 组件
'my-header': header
}
}下面是 header 组件的内容:
<template>
<header>
<nav>
<ul>
<li>
<router-link to="/">红色</router-link>
</li>
<li>
<router-link to="/green">绿色</router-link>
</li>
</ul>
</nav>
</header>
</template>上面的 router-link 标签可以在有路由功能的应用中渲染为 a 标签,其中 to 属性就是地址。
这里之所以使用 router-link 是因为 如果直接写 a 标签的话,在点击后页面会重新加载,而使用 router-link 渲染的 a 标签点击后只是组件会改变,页面并不会重新加载。
下面是 red 组件的内容:
<template>
<div id="red">
<div class="red"></div>
</div>
</template>export default {
name: "red",
mounted () {
document.title = '红色' // 更改页面标题
}
};
</script>.red {
width: 100px;
height: 100px;
background: red;
}功能很简单,就是显示一个 100*100 的方块,然后改变页面标题。green 组件的功能和 red 组件差不多,只是颜色不一样。
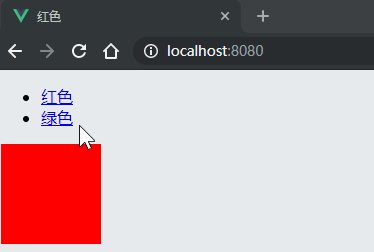
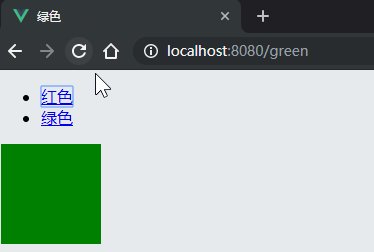
最终效果如下:

点击按钮后组件会改变,同时地址也会改变。前进、后退、刷新 都可以正常使用。
因为 main.js 中实例化 Vue Router 的时候 / 对应的组件就是 Red 组件,所以首页显示的也就是 Red 组件。
配合过渡动画使用
在 Vue Router 中您还可以使用 Vue 提供的过渡动画,在切换组件的时候可以出现动画效果。
使用方法很简单,只需要给 router-view 标签套一个 transition 标签,再设置一下 name 和 css 就可以了。
下面重新修改一下 App 组件:
<template>
<div id="app">
<!--调用 header 组件-->
<my-header></my-header>
<!--调用 Vue Router-->
<transition name="fade">
<router-view></router-view>
</transition>
</div>
</template>.fade-enter-active, .fade-leave-active {
transition: opacity .5s;
}
.fade-enter, .fade-leave-to {
opacity: 0;
}效果如下:

如果要查看更多动画相关的内容可以访问:https://cn.vuejs.org/v2/guide/transitions.html 。
JS 控制跳转
除了使用 router-link 标签设置跳转外也可以用 JS 设置无刷新跳转,如下:
this.$router.push({path: '/'})path 的值就是路由地址。
以上就是 Vue Router 的简单使用,后续还会继续写 Vue Router 相关的内容。
相关文章:
版权声明:本文为原创文章,版权归 Changbin's Blog 所有,转载请联系博主获得授权。
本文地址:https://www.misterma.com/archives/826/
如果对本文有什么问题或疑问都可以在评论区留言,我看到后会尽量解答。