Vue 生命周期和钩子函数
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
Vue 生命周期的钩子函数名称都是固定的,只需要按照 Vue 的标准定义函数, Vue 就会自动执行。
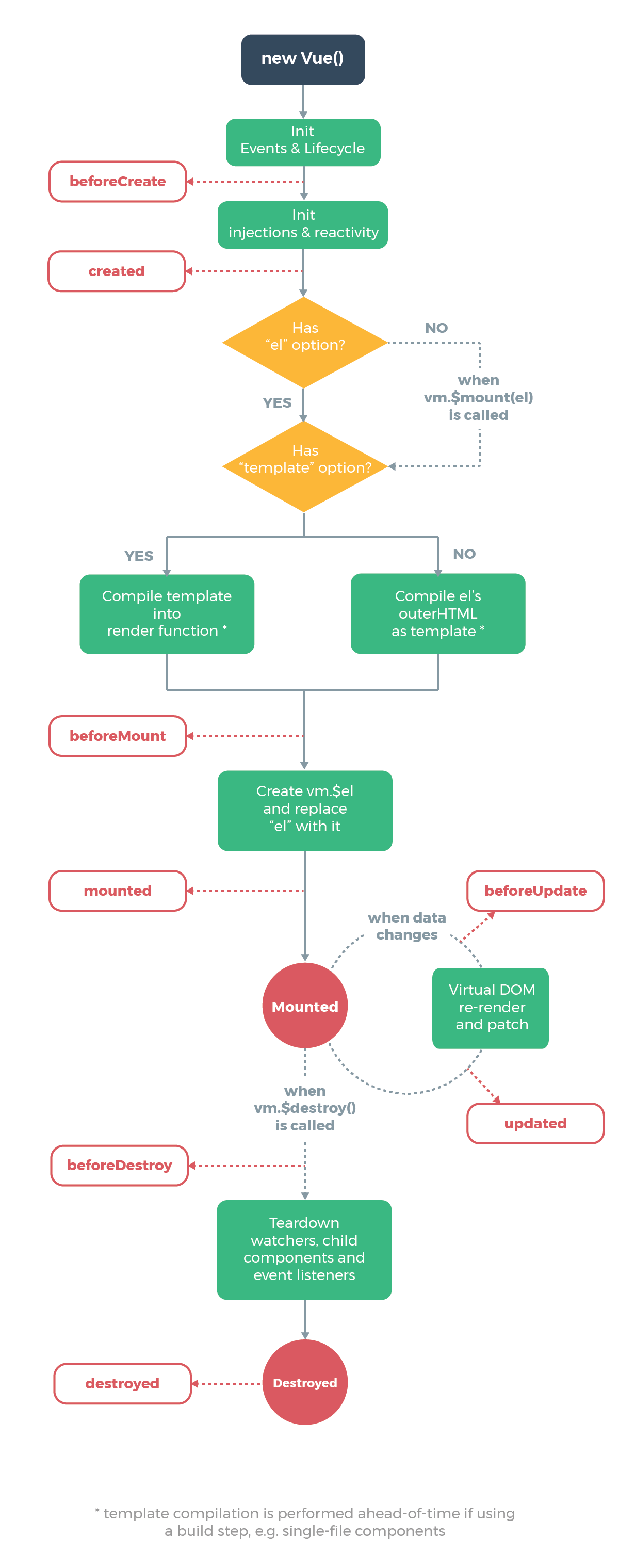
下面是 Vue 官网提供的钩子函数的流程图:

钩子函数说明
beforeCreate
beforeCreate 会在 Vue 实力初始化后被调用。这时候还不能获取或修改 data 中的数据,也不能调用 methods 中的方法。
created
created 会在组件初始化后被调用。这时候已经可以获取 data 中的数据,也可以调用 methods 中的方法。此时可以做一些 AJAX 请求之类的。
下面分别在 beforeCreate 和 created 中输出 data 的内容:
export default {
name: 'app',
data () {
return {
content: '今天是?'
}
},
beforeCreate () {
console.log('beforeCreate:' + this.content) // 在控制台输出 content
},
created () {
console.log('created:' + this.content) // 在控制台输出 content
}
}控制台输出如下:
beforeCreate:undefined
created:今天是?
beforeMount
beforeMount 会在组件挂载之前被调用。此时虚拟 DOM 已经配置完成,但是还没有挂载到页面,还不能操作 DOM。
mounted
mounted 会在组件挂载之后被调用,此时已经可以操作 DOM了。
下面分别在 beforeMount 和 mounted 中获取 #app 中 img 标签的数量:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
</div>
</template>export default {
name: 'app',
beforeMount () {
// 在控制台输出 #app 中 img 的数量
console.log(document.querySelectorAll('#app img').length)
},
mounted () {
// 在控制台输出 #app 中 img 的数量
console.log(document.querySelectorAll('#app img').length)
}
}控制台输出如下:
0
1
执行完 mounted 后就可以看到页面效果了。
beforeUpdate
beforeUpdate 会在组件更新之前被调用。此时虚拟 DOM 已经配置完毕,但是页面还没有更新。
updated
updated 会在组件更新后被调用。可以操作更新后的 DOM。
下面分别在 beforeUpdate 和 updated 中获取 ul 中 li 的数量:
<template>
<div id="app">
<button @click="addContent">添加内容</button>
<ul>
<li v-for="content in contents">{{content}}</li>
</ul>
</div>
</template>export default {
name: 'app',
data () {
return {
contents: []
}
},
methods: {
addContent() {
this.contents.push('Hello')
}
},
beforeUpdate () {
// 在控制台输出 li 的数量
console.log(document.querySelectorAll('#app li').length)
},
updated () {
// 在控制台输出 li 的数量
console.log(document.querySelectorAll('#app li').length)
}
}上面的 contents 数组已经和 li 绑定,每次 contents 的数组元素增加 li 也会增加,同时也会触发 beforeUpdate 和 updated 方法。
下面是点击按钮后控制台输出的 li 数量:
0
1
beforeDestroy
beforeDestroy 会在组件即将被销毁之前被调用。可以用来清理一些和组件相关的数据。
destroyed
destroyed 会在组件被销毁之后调用。
以上就是 Vue 的钩子函数。
相关文章:
版权声明:本文为原创文章,版权归 Changbin's Blog 所有,转载请联系博主获得授权。
本文地址:https://www.misterma.com/archives/822/
如果对本文有什么问题或疑问都可以在评论区留言,我看到后会尽量解答。