Vue CLI 的简单使用
Vue CLI 是一个用于快速构建 Vue 项目的脚手架工具。Vue CLI 可以自动帮您配置 Webpack、Babel、ESLint 等。如果您不太了解 Webpack 配置的话,使用 Vue CLI 是一个不错的选择。
安装 Vue CLI
Vue CLI 可以使用 npm 和 Yarn 来安装,下面用 npm 来安装。
npm 全局安装:
npm install -g @vue/cli安装完成后可以使用 vue -V 来查看 Vue CLI 的版本,目前默认安装的都是 3.0 以上的版本。
创建项目
下面创建一个名为 hello-world 的项目:
vue create hello-world接着是选择需要的预设,如下:
? Please pick a preset: (Use arrow keys)
> default (babel, eslint)
Manually select features您可以使用上下光标键来选择,这里选择 babel + eslint 的默认方案。如果需要使用 TypeScript 之类的可以手动选择功能,很简单。
如果网络不好的情况下创建的需要的时间可能会比较长,不过如果使用国内的 npm 源的话速度会快一些。
看到如下提示说明创建成功:
? Successfully created project hello-world.
? Get started with the following commands:
$ cd hello-world
$ npm run serve不过有的命令行可能显示不了 emoji 表情。
创建完成后在项目目录会有如下文件:
Mode LastWriteTime Length Name
---- ------------- ------ ----
d----- 2019/9/5 21:17 node_modules
d----- 2019/9/5 21:17 public
d----- 2019/9/5 21:17 src
-a---- 2019/9/5 21:17 214 .gitignore
-a---- 2019/9/5 21:17 53 babel.config.js
-a---- 2019/9/5 21:17 417247 package-lock.json
-a---- 2019/9/5 21:17 912 package.json
-a---- 2019/9/5 21:17 364 README.md下面是简单说明:
node_modules目录:项目用到的各种 Node 模块public目录:HTML 和静态资源src目录:源代码和部分静态资源.gitignore:git 的配置文件babel.config.js: Babel 的一个配置文件package.json:项目的配置文件package-lock.json:记录模块/包 的版本和来源README.md:一个自述文件
注意!上面的文件说明只是针对使用默认预设创建的项目,预设和版本不同文件也可能会不同。
编写代码
默认情况下 main.js 中已经引入了 App.vue,其中 App.vue 是主组件,后续开发的组件可以在 App.vue 里引入。
组件一般放在 项目目录下的 src/components/ 目录中,这里的 .vue 格式的文件是 Vue 的单文件组件,组件模板如下:
<template>
</template>
<script>
export default {
name: 'HelloWorld'
}
</script>
<style scoped>
</style>
在 template 里写 HTML 内容,在 script 里写 JS,在 style 里写 CSS。
上面的组件文件名为 src/components/HelloWorld.vue,下面在 src/App.vue 中引入 HelloWorld.vue:
<template>
<div id="app">
<!--调用 HelloWorld 组件-->
<hello-world></hello-world>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld' // 引入 HelloWorld
export default {
name: 'app',
components: {
// 注册 HelloWorld 组件
'hello-world': HelloWorld
}
}
</script>
<style>
</style>在引入组件的时候可以不用写后缀名。
运行项目
如果需要运行项目可以在项目目录内输入:
npm run serve输入后需要等待几秒,看到如下信息说明服务运行成功:
DONE Compiled successfully in 4214ms 21:52:17
App running at:
- Local: http://localhost:8080/
- Network: http://192.168.1.100:8080/
Note that the development build is not optimized.
To create a production build, run npm run build.在浏览器中输入 http://localhost:8080 就可以看到效果了,项目代码保存后会自动编译和刷新。
编译
如果需要用于生产环境的编译可以输入:
npm run build如果代码没有问题的话等待几秒即可编译完成。默认情况下编译后的文件会存储在 项目目录下的 dist 目录内。
Vue UI
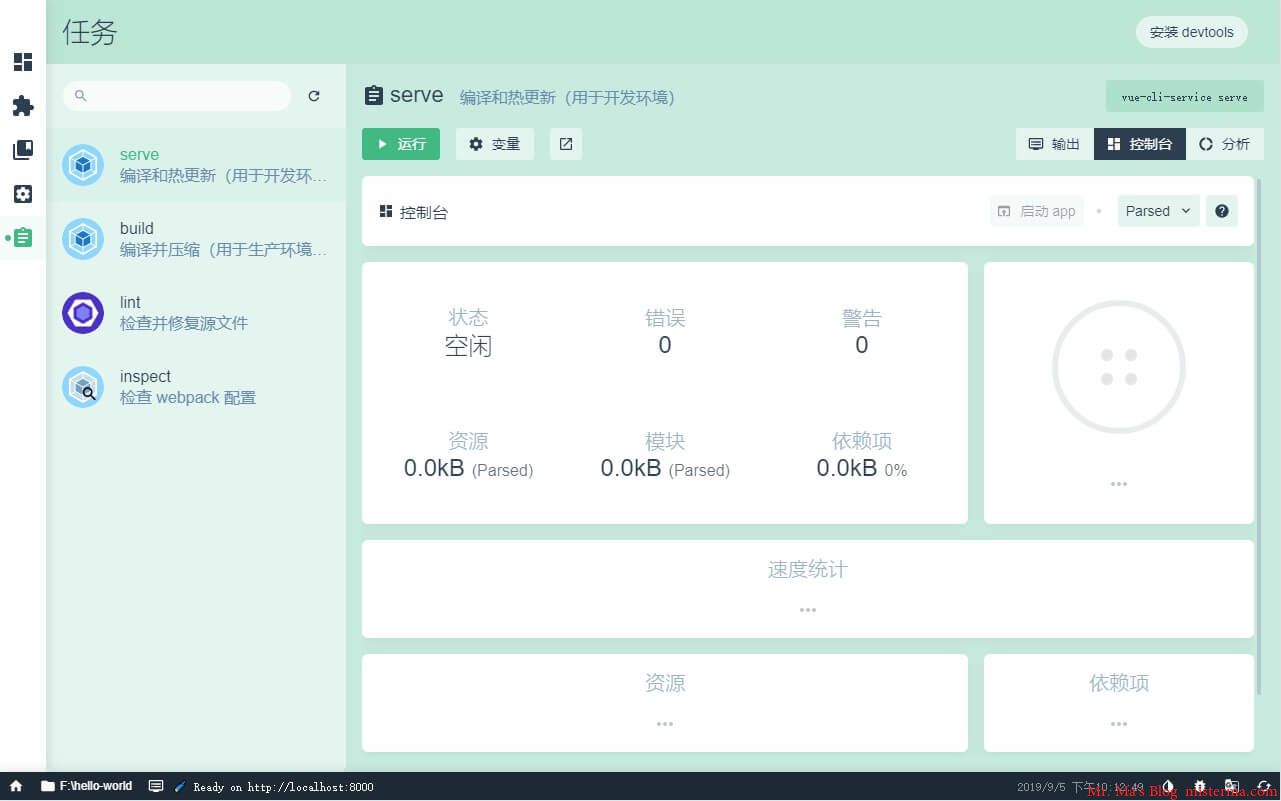
Vue CLI 还有一个非常强大的 Web 图形界面管理工具,只需要输入:vue ui 启动服务,启动完成后会看到如下提示:
? Starting GUI...
? Ready on http://localhost:8000一般情况下会自动启动浏览器访问 Vue UI,如果浏览器没有启动也可以手动输入 http://localhost:8000 访问 Vue UI。
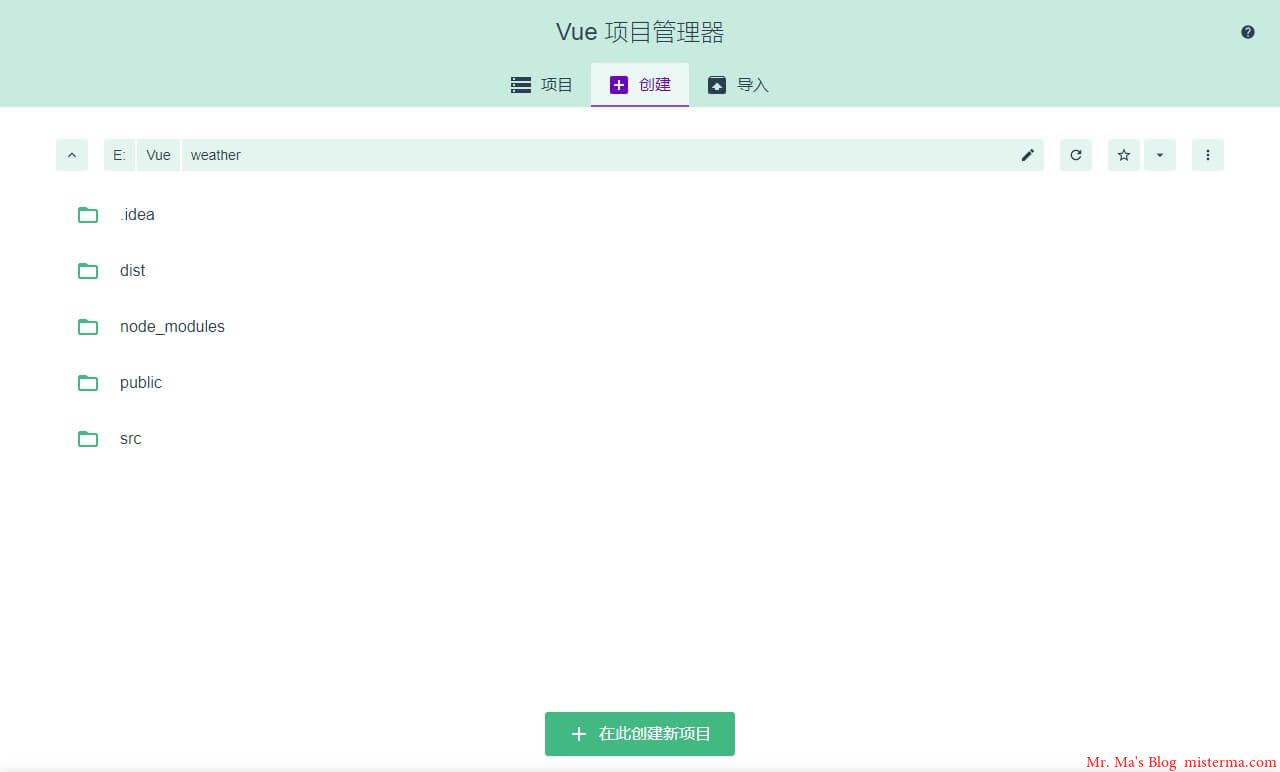
使用 Vue UI 您可以很方便的创建和管理项目,


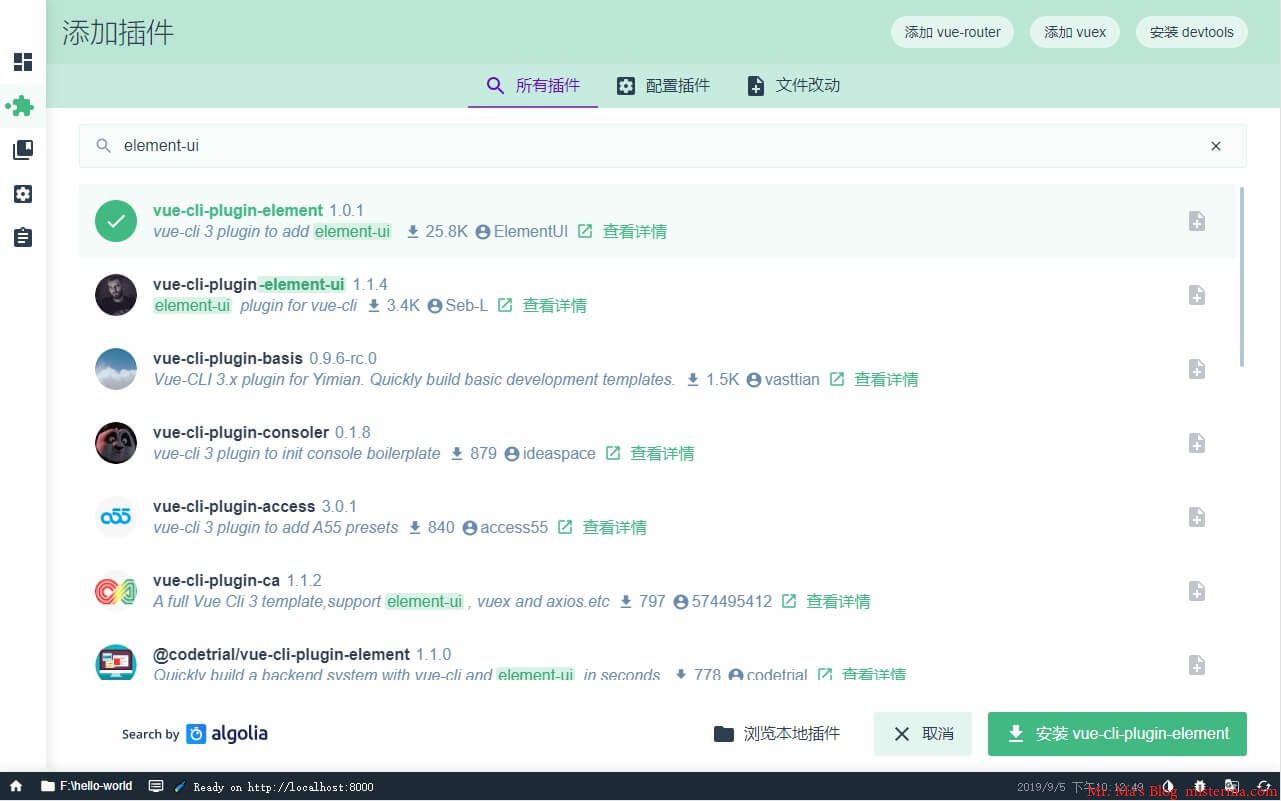
您还可以一键安装需要的插件:

更多的 Vue UI 功能可以自己摸索,Vue UI 有中文,操作很简单。
以上就是 Vue CLI 的简单使用,更多的配置和设置以后再写。
相关文章:
版权声明:本文为原创文章,版权归 Changbin's Blog 所有,转载请联系博主获得授权。
本文地址:https://www.misterma.com/archives/820/
如果对本文有什么问题或疑问都可以在评论区留言,我看到后会尽量解答。