MWordStar 双栏 Typecho 博客主题
MWordStar 是一套简洁的 Typecho 双栏博客主题,也是 我的博客 之前使用的主题。主题免费开源,可以在 Github 上免费下载。
主题下载地址:https://github.com/changbin1997/MWordStar/releases
如果你无法打开上面的下载地址,也可以访问 https://pan.baidu.com/s/1uFlFkcEeZsSgNy4OKPm6vw 使用百度网盘下载,密码 bcjh ,进入博客主图下载文件夹后选择 MWordStar 的最高版本下载。
主题演示地址:https://changbin1997.github.io/MWordStar/web/
主题演示站只是静态页面,不能发评论和点赞。
主题使用说明:https://mwordstar.misterma.com/
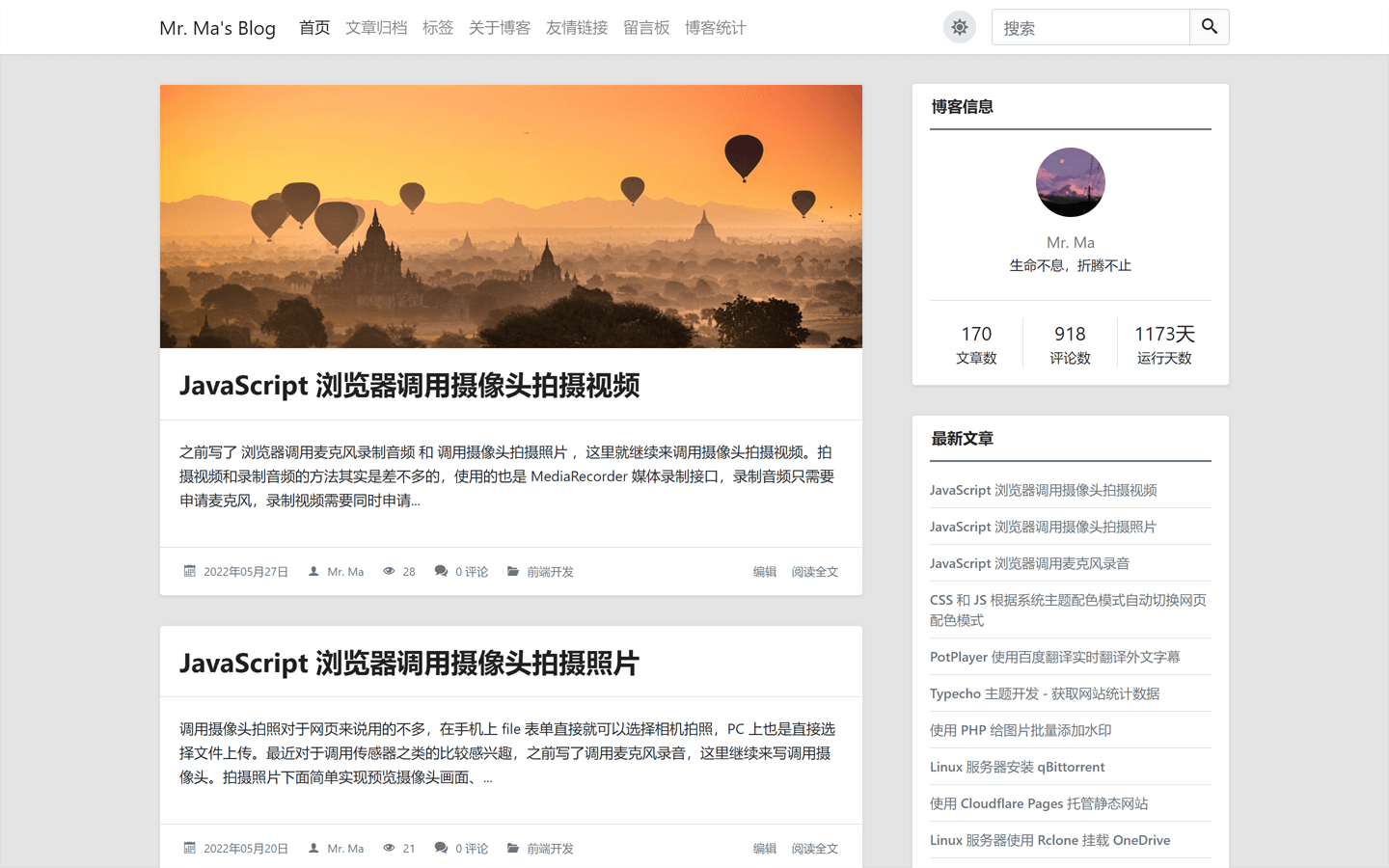
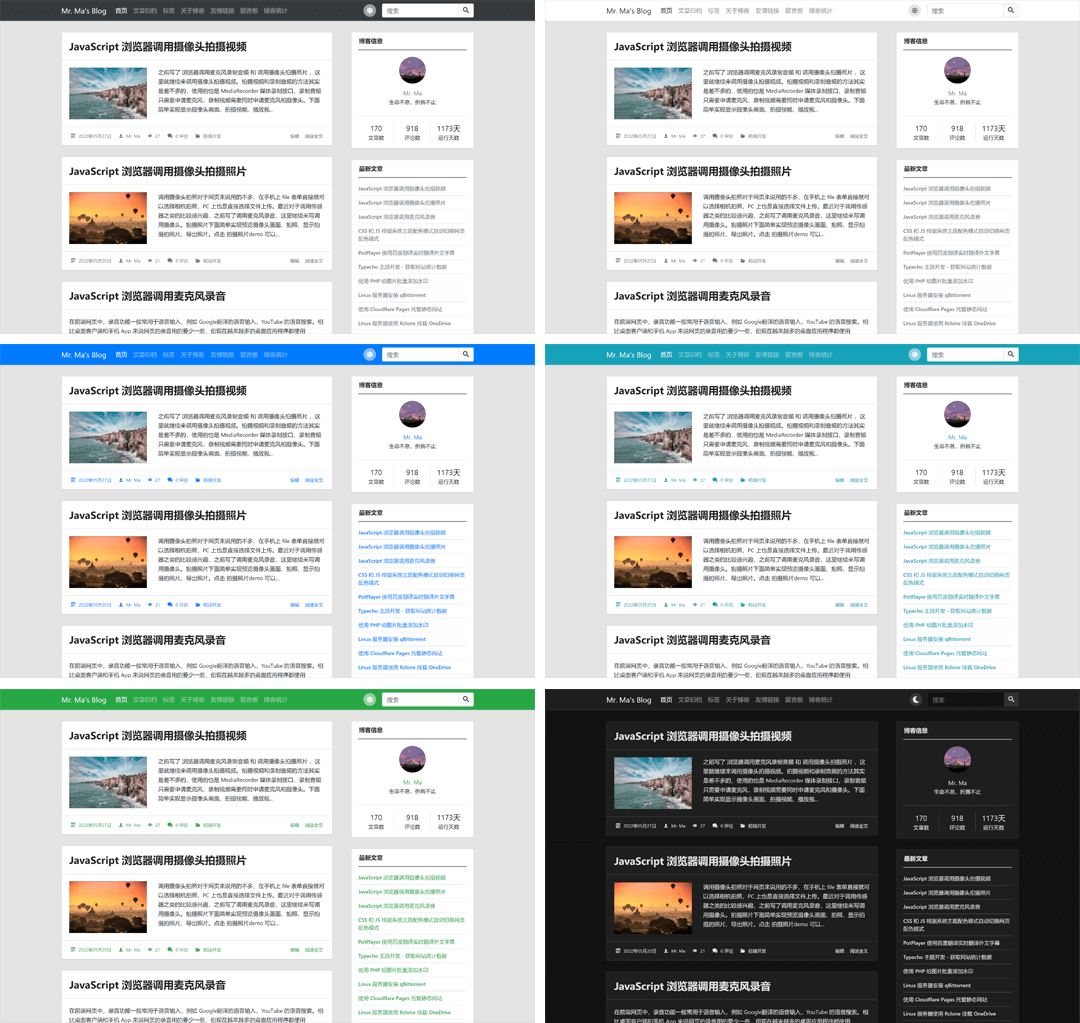
下面是主题首页截图:

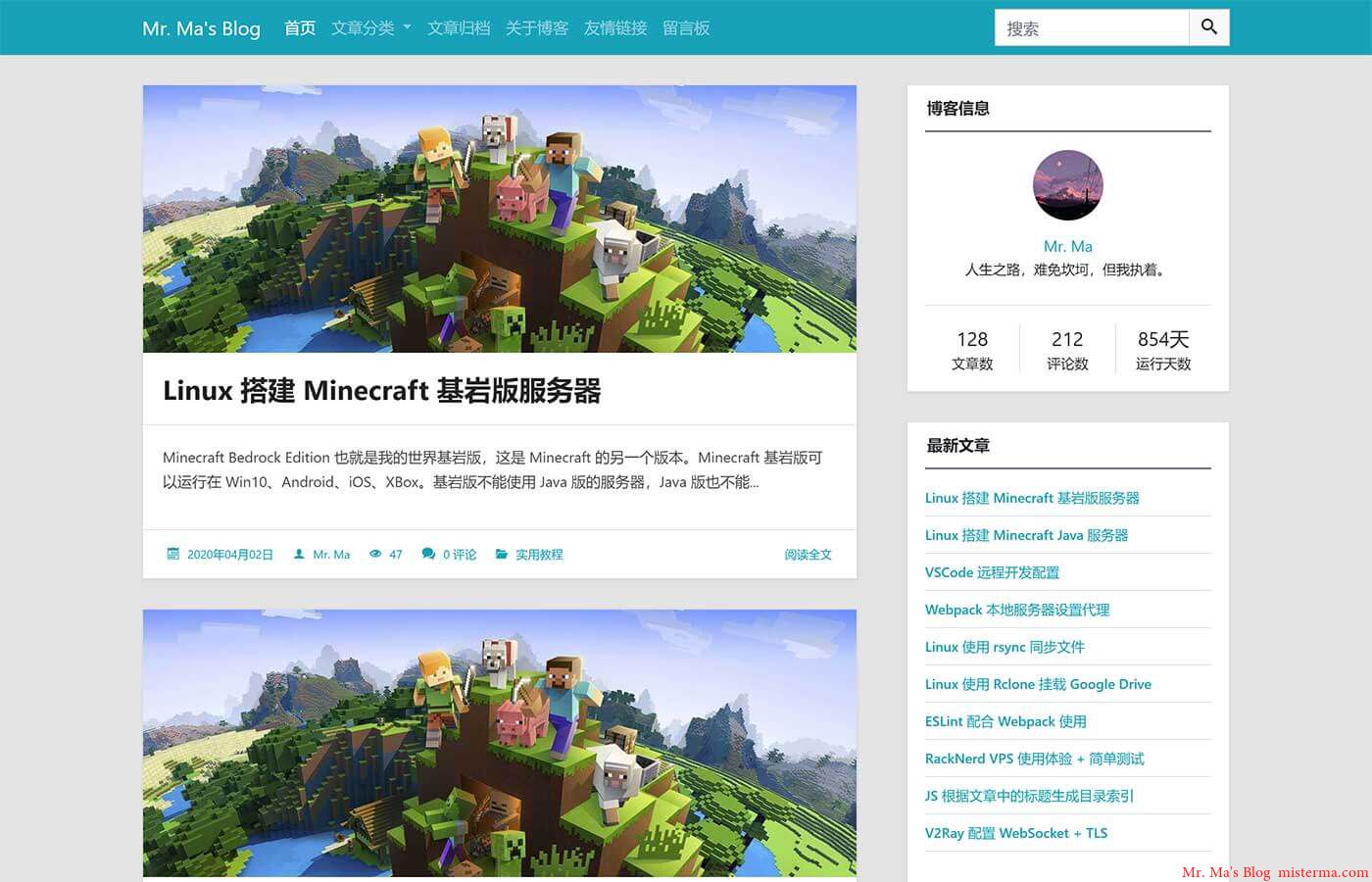
主题元素包含圆角和直角两种风格,您可以根据喜好在主题外观设置中切换,下面是直角风格的首页截图:

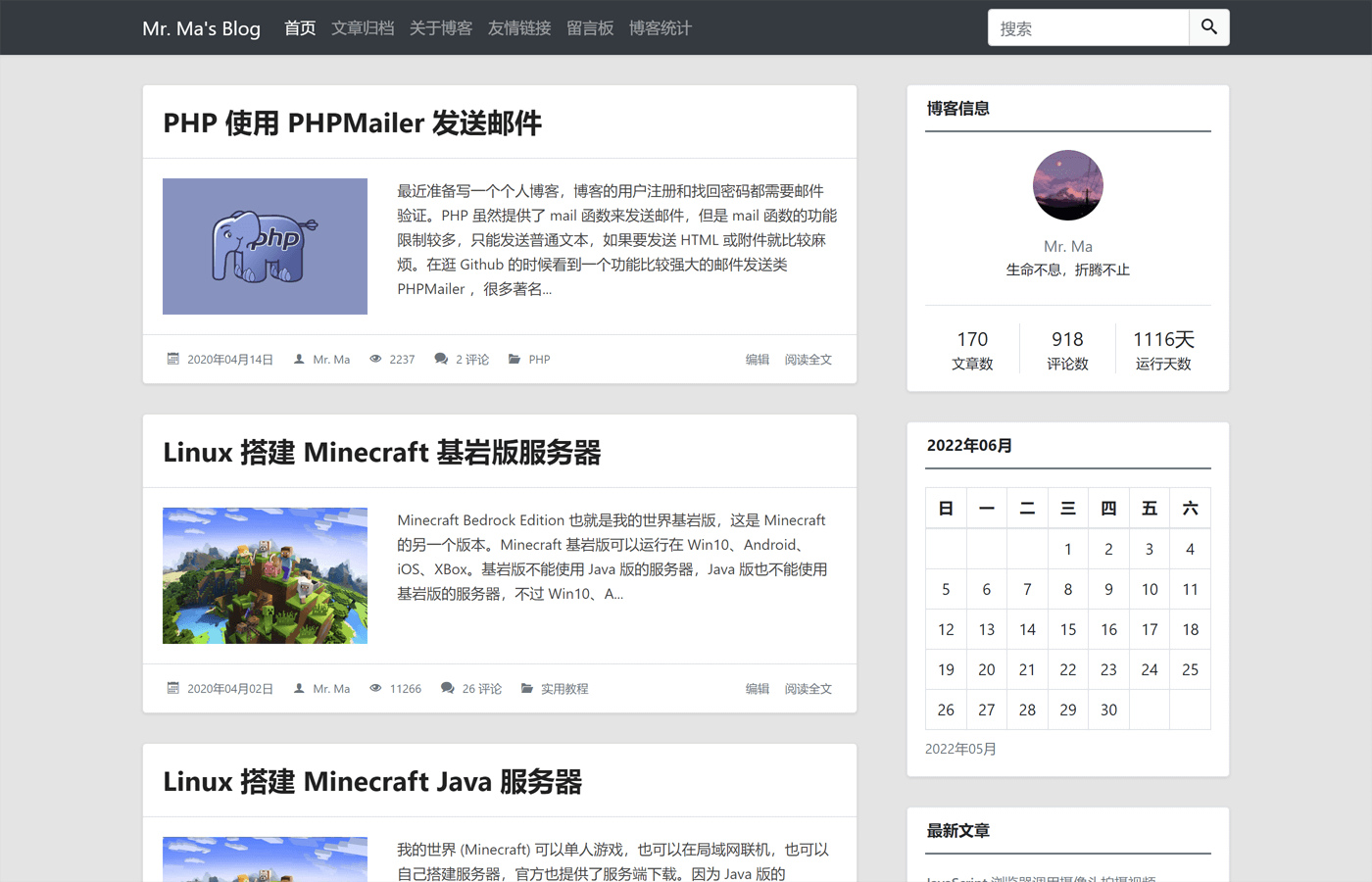
小头图模式:

也可以给文章设置单独的头图样式:

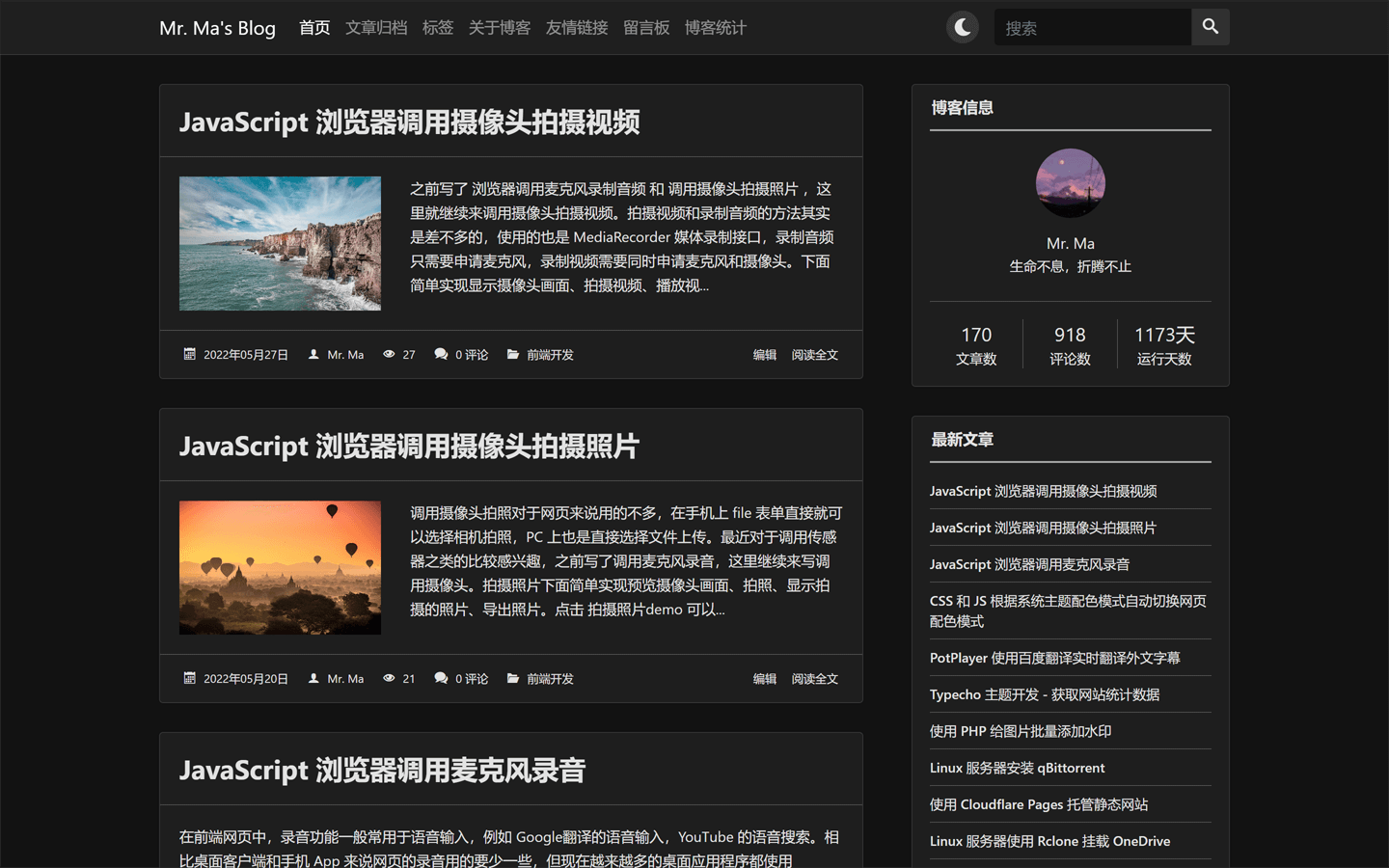
深色模式:

MWordStar 目前包含 6 套配色:

特点和功能
- 响应式设计
- 无障碍适配(Accessibility)
- 6 种不同风格的配色
- 两种不同风格的元素
- 多套自定义页面模板
- 代码高亮
- 丰富的设置选项
- 良好的 SEO 优化
- 详细的图表统计
- 自带文章浏览量统计和点赞功能
- 丰富的侧边栏组件
- 评论区自带 Emoji 表情面板
- 支持自动根据文章中的标题生成章节目录
- 支持图片懒加载
- 文章支持分页显示
- 文章列表支持多种排版组合
- 支持 PJAX 无刷新跳转
- 长期维护
- 详细的 使用说明(必看)
主题介绍
外观设计
因为我个人比较喜欢两栏布局,所以这个主题也使用了两栏布局的设计。
主题依赖
主题主要用到了一下几个库和框架:
- Bootstrap 外观和布局
- jQuery Bootstrap 依赖
- jquery-qrcode 一个生成二维码的 jQuery 插件
- highlight.js 代码高亮
- IcoMoon 字体图标
- ECharts 生成和展示统计图表
- jquery-pjax 用于页面无刷新跳转
其中 IcoMoon 的字体图标是可定制的,所以只包含了主题中出现的图标,字体图标的文件体积也很小。ECharts 也只包含饼图和日历图,而且只会在统计页面加载。
主题的静态文件没有使用任何 CDN 地址,所有文件都放在主题的 assets 目录中。主题的生成目录、点赞、快速分享 之类的功能都是自己手动编写的,所以用到的 JS 库也比较少。
使用 Webpack 打包的版本前台只需要加载一个 CSS 和 一个 JS 文件,所有 JS 库都打包到了 JS 中,所有 CSS 和字体图标都打包到了 CSS 中。因为用到的库比较少,而且字体图标和部分组件都是按需引入的,所以打包后的 CSS 和 JS 也比较小。
如果您没有二次开发需求的话,建议下载 Webpack 打包的版本,也就是后缀包含 bundle 的 zip 文件。前台的 JavaScript 使用了 ES6 语法,IE 系列浏览器和一些较老的浏览器可能无法正常运行,Webpack 打包的版本使用 Babel 转换过代码,可以在 IE 和较老的浏览器上运行。
主题安装
把主题上传到 Typecho 的 usr/themes/ 目录,然后解压,你也可以先解压在上传。
解压后需要保证 themes 目录下 有一个 MWordStar 目录。
登录 Typecho 的后台管理,进入 控制台 -> 外观,如果看到 MWordStar 就点击 启用。
代码高亮
代码高亮目前包含三套主题配色,分别是 Stack Overflow(浅色)、VS2015(深色)、Sunburst(高对比度)。主题支持 30 多种语言的代码高亮,详细的语言支持列表和说明可以查看 使用说明 。
友情链接
友情链接分为 全站友情链接、首页友情链接、内页友情链接。全站友情链接 会在每个页面的侧边栏显示,首页友情链接 会在首页的侧边栏显示,内页友情链接 只会在 友情链接 的页面显示。
如需查看友情链接的设置说明可以访问:使用说明 。
文章头图
文章头图可以在 首页、文章页、侧边栏 显示,您可以根据需求在主题外观设置中设置。文章头图来源支持自动获取文章的第一张图片和手动输入图片 URL。
侧边栏
下面是目前可以显示在侧边栏的组件:
- 博客信息
- 搜索
- 最新文章
- 最新评论
- 文章分类
- 标签云
- 日历归档
- 按月份的文章归档
- 登录入口和 RSS
- 友情链接
- 文章章节目录
- 自定义HTML
侧边栏的每个组件您都可以选择开启或关闭,您还可以自定义侧边栏的组件排序顺序。
无障碍(Accessibility)
上网对于大多数人来说是一件再简单不过的事,但是对于一些身体有缺陷的残障人士来说却是一件非常困难的事。
目前国内的很多网站都只注重外观,忽略了残障人士的可访问性。但是想要做好网站的用户体验,无障碍 适配肯定是少不了的。
主题针对屏幕阅读器做了大量优化,并 在 NVDA 和 VoiceOver 这两款屏幕阅读器上做过测试,无论是 PC 还是移动设备都能完美朗读。主题能准确传达需要朗读的内容和信息,对于盲人来说,使用标准的屏幕阅读器基本可以无障碍操作。
主题可完美支持键盘访问,颜色对比度也符合标准。
小提示:如果您是屏幕阅读器用户,为了您的浏览体验,不建议使用 IE 浏览器。
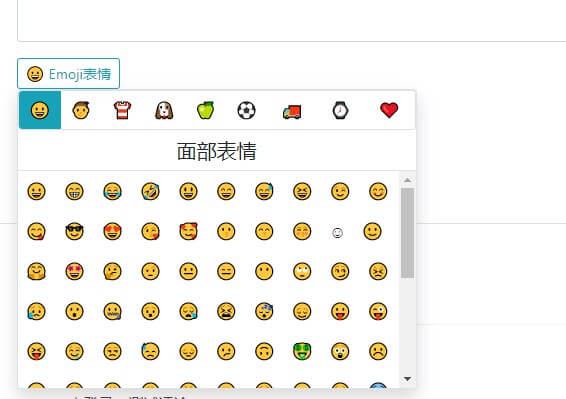
Emoji 表情
主题评论区包含一个 Emoji 表情面板,您可以在后台启用或禁用。Emoji 表情面板包含 1466 个表情,这些表情都是按照分类动态加载的,您不用担心性能问题。
Emoji 表情面板也进行了无障碍适配,可支持键盘访问和屏幕阅读器朗读。
下面是 Emoji 表情面板的截图:

统计页
主题包含一个统计页模板,您可以在后台创建页面,页面的自定义模板选择 网站数据,标题可以随便写,创建完成后就可以在顶部导航栏访问了。
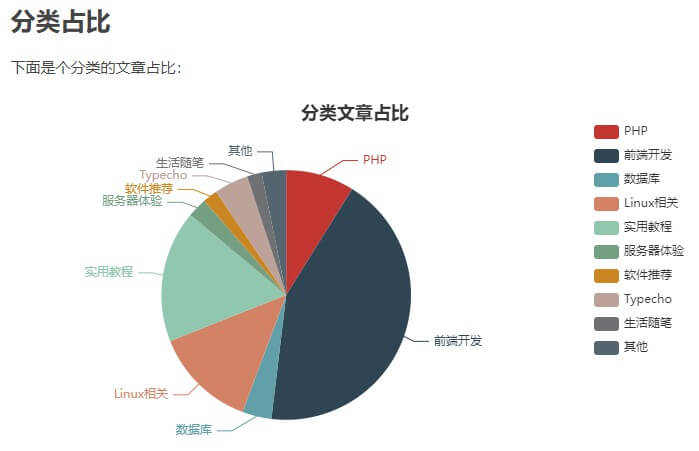
统计页包含基本的数据统计、分类文章占比图、文章更新日历图、评论动态日历图、阅读量排名前 5 的文章、评论量排名前 5 的文章。
基本数据统计如下:

分类占比统计图如下:

下面是评论动态日历图:

文章动态日历图和评论动态的日历图是差不多的,屏幕尺寸不同显示的月份数量也不同。
下面是文章评论排名表格:

文章阅读量排名表格和评论量排名的表格也是差不多的。
统计页面效果可以参考 https://www.misterma.com/data.html ,也可以直接访问 MWordStar 的静态演示站。
兼容性
主题使用了少量的 CSS3,浏览器需要达到 IE10 才能完美兼容,IE8 和 9 也能使用,但是有些页面的显示 例如代码高亮和时间线显示可能会出现稍微偏移的情况。
插件适配
因为本人很少使用插件,所以目前适配的插件比较少。
下面是已适配的插件:
- Sticky 文章置顶插件
已适配的插件不需要到 PHP 文件中添加插件代码,没有适配的插件可能需要按照插件说明到 PHP 文件中添加相应的插件代码。
其它
主题 Github:https://github.com/changbin1997/MWordStar
主题使用 MIT License 开源。
如果您在使用这个主题时遇到 Bug 或有任何问题和建议都可以在 博客评论区 留言,也可以在 Github 的 issues 反馈。
版权声明:本文为原创文章,版权归 Mr. Ma's Blog 所有,转载请联系博主获得授权。
本文地址:https://www.misterma.com/archives/812/
如果对本文有什么问题或疑问都可以在评论区留言,我看到后会尽量解答。
求教博主代码高亮怎么加入新的语言。js 目录中没有找到的 highlight.pack.js文件,无法进行替换😭
发行版的 JS 被打包成了一个文件,无法替换,你需要使用开发版来替换,也就是直接下载 Github 仓库里的源码。
我又来了!请问怎么修改容器的透明度?
你说的容器是不是白色区域?如果是的话,可以在主题设置的 自定义CSS 加入下面的代码试试:
你可以更改 opacity 的值,从 0 完全透明到 1 不透明。
就是这个意思,解决了!感谢博主解答
博主我又来了,直接替换掉 js 目录中的 highlight.pack.js之后新增加的代码高亮没有起作用。我是把highlight.min.js改名成highlight.pack.js替换的
解决了😀
感谢博主解答!
求教此主题该如何关闭评论
你可以在文章编辑页面的右侧找到高级选项,把 允许评论 的复选框取消就可以了,这是 Typecho 的通用方法,对大多数主题都有用。
可以问一下大佬你的评论发邮箱的插件用的什么吗😊
我单独写了一个程序来发送邮件,没有用插件
大佬我想问一下,那个网页标签图标,设置好只有第一页有,后面文章,后面新页面就没有😫
这么快就回复了,感谢大佬,就那个favicon.ico,这个文件,不是可以显示在标签前,就像电脑浏览器在名称前面有一个小图标
你可以把 ico 图标上传到 Typecho 网站的根目录试一下
我在主题和根目录都放了,一开始是就第一页有,后来可能是我加了一段代码,那个独立页面也有了,但是我发现文章一直没有
你在主题设置里填写的 icon 地址是不是完整的域名和路径?这个只支持完整地址,不支持相对路径
./favicon.ico,这个可以吗,如果不对大佬可以写个例子吗,是不是xxxx.com/favicon.ico🙁
你如果用 ./ 的话,只有首页能查找到图标,到了文章页路径会改变,可能无法查找到图标。你需要改为 https://xxx.com/favicon.ico
可以了,万分感谢大佬,收下我的膝盖😆
你说的标签是?
[...]Powered by Typecho, theme by MWordStar.@CN_Velocity2021-7-11[...]
可以将侧边栏设置为相对定位吗,目前想这样改一改😀
你说的相对定位是固定位置不动吗?目前侧边栏的组件较多,而且需要考虑小屏幕设备的显示,不太好固定。
大佬,好像不能添加js
你说的添加 JS 是自定义 JS 吗?如果是的话在主题设置的开发者区域的 自定义 head 区域输出的 HTML 和 自定义 body 底部输出的 HTML 都可以添加 JS,JS 需要写在 script 标签内。
大佬,我这边查看文章会显示Warning: Trying to access array offset on value of type bool in /www/wwwroot/我的域名/usr/themes/MWordStar-master/post.php on line 91
你用的 PHP 版本是不是 8.0?目前的主题还不能很好的兼容 PHP8.0,下个版本我会修复 PHP8.0 的兼容性问题。
是的呢,目前换成了2.4.21
请问每篇文档最好都显示 Warning: Trying to access array offset on value of type bool in F:\typecho\usr\themes\MWordStar-master\post.php on line 91。 这个是咋回事?
你的报错信息我这里目前还没遇到过,根据报错信息也暂时无法定位原因,你可以尝试删除原来的主题,到 https://github.com/changbin1997/MWordStar/releases 下载最新的 2.4.21 试一下
你好,能否增加关闭代码高亮功能,MWordStar的代码高亮不支持bash,而他和CodePrettify冲突,演示页面:https://www.iusus.top/index.php/2022/11/06/20.html,这导致页面出现多种代码块
MWordStar 的代码高亮是支持 bash 的,代码高亮的开关在后面的版本会考虑加入
头像换成Cravatar以后管理员的评论,显示是默认头像
你说的是评论区的头像吗?Gravatar 不代理的情况下在国内很难加载,你可以打开后台的个人设置页面,看能不能显示头像,如果不能的话可以考虑更换 Gravatar 源
已经换成Gravatar了,个人设置页面也看不到头像
Typecho 使用的是 Gravatar 官方的源,Gravatar 官方的源在国内是无法正常加载的,你需要更换一下 Typecho 的 Gravatar 源,你可以参考下面几篇文章来更换:
https://www.ahdark.com/technology/874.shtml
https://www.oneone.moe/790.html
https://zburu.com/archives/92.html/
使用极客族提供的方法成功了
https://cdn.geekzu.org/archives/typecho-gravatar.html
使用define('__TYPECHO_GRAVATAR_PREFIX__', 'https://sdn.geekzu.org/avatar/')的话评论区不会换成国内的,感谢大佬
新站点统计页面报错Database Query Error,是因为没有文章数据吗
你可以添加一篇文章测试一下,一般来说没有查询到数据应该不会报错,但我使用的是 Typecho 提供的 API 来操作数据库,有可能会出现报错的情况
主题支持typecho1.2.0版本吗
支持的
大佬你好,您的这款主题应该是更新到开发版,但是您个人github仓库还是2.28版的,最大的区别我觉得就是文章头图的设置变的可视化了,非常好用。求证一下,是否是开发版为最新版,但是您未更新github仓库。
开发版是我开发完一个功能就提交推送的,是最新版,发行版只有累积开发完多个功能后才会发布新的版本。
大佬,这个主题同一IP是不是只计入一个阅读数量的?支不支持改动哪个位置增加阅读基数的?默认的是一个人访问一次是一个阅读量,可不可以改为几十上百个阅读基数的、
这个不会记录 IP,只会记录 Cookie,访问一篇文章后主题就会在浏览器中写入一个 Cookie,再次访问同一篇文章将不会记录阅读量。如果浏览器禁用了 Cookie 的话,刷新一次网页就会增加一次阅读量,目前主题还不支持手动修改阅读量,后续可能会考虑增加手动修改阅读量的功能。
请问分页是不是有问题?我设置每页文章数目为2之后,首页正常出现2篇文章,但是下面的分页导航区点击之后没有反应,链接有改变,但是页面是没有变化的
我刚测试了,没问题,你可以到 https://github.com/changbin1997/MWordStar/releases 下载发行版测试一下
您好,请问为什么隐藏日历以后下面的返回顶部按钮就没有了,不知道视觉有没有显示,隐藏日历以后屏幕阅读软件是浏览不到返回顶部的按钮。
另外,能否对国内使用较广的争渡屏幕朗读软件进行测试呢?使用争渡读屏获取到的信息好像没有nvda那么详细,目前争渡读屏是国内主流用户使用率最高的屏幕朗读软件,nvda使用相对较少。
返回顶部按钮一般在网页的最后面,键盘浏览的话最后才能切到返回顶部。返回顶部的显示和日历无关,返回顶部按钮刚进入页面是不显示的,只有页面滚动到超过可视区高度才会显示,如果你的内容比较少,没有出现滚动条的话,返回顶部按钮也是不会显示的。
争渡读屏软件我也测试过,我测试用的是公益版,争渡对于 HTML5 一些可访问性相关的属性的支持确实没有 NVDA 好,我主题侧边栏的组件标题正常浏览 NVDA 是可以朗读的,争渡就不会读,还有表情列表、标签云和友链分组争渡读的也没有 NVDA 好。
蛮简洁的
这个功能挺多的!
不错,必须顶一下!
收藏备用。
您好,请问一下怎么才能不让文章RSS和评论RSS出现在侧边栏里呢
在主题设置的侧边栏组件设置中删除 其它功能
上一条评论求回复?
有回复的啊,你看一下 https://www.misterma.com/archives/819/#comment-906
很喜欢你的主题,提两个建议,第一:首页阅读全文 在手机端 不显示(你的Facile主题阅读全文的连接挺好的,手机端可以看到,而且红色显目! )。第二:能否考虑 把页面左侧设置宽再一点。个人感觉Facile主题 配色更好看
感谢建议,我的主题用到了 UI 框架,开发时需要遵循框架的规范,如果文章区域加宽的话,右侧侧边栏就需要收窄,我在刚开发的时候就试过,不太好看。
或许可以增加点击图片可以阅读全文
使用 NVDA 屏幕阅读器的视障者来留个脚印!感谢大佬的主题,真的很棒,这是我发现的第一款考虑到 Accessibility 的 typecho 主题。
哈哈,我也是使用屏幕阅读器的。
哇!幸会幸会!我是偶然发现了大佬的作品!您也是视力障碍者么?还是用屏幕阅读器做可访问性测试?
视障
文章不错关注一下
大佬,这个外观主题非常喜欢,但是遇到点问题,就是主题启用后刷新好像一直刷不完成似的,浏览器页面一直在转圈
我的主题用的资源都打包到了主题目录中,没有用到在线的资源。你看一下是不是 Gravatar 头像的问题。
好的,谢谢
太漂亮了
漂亮
很漂亮 博主辛苦
博主,可不可在下一次升级的时候加入随机头图模式?同时也可以加入按标签或分类指定头图的模式。
感谢博主开源主题,辛苦了。
有问题请教
1,请问有计划做自动暗黑模式吗?
期望得到回复,感谢,
暗黑模式还在考虑,我这套主题加暗黑模式会有些麻烦。
感谢回复。?
不错?
原来如此,但我是升级到typecho 1.2.1的有这个问题 😂
博主你好,我有几个问题想要请教下
1.现在的模板我看没有style.scss,是不是就不用Sass编译了?
2.使用代码高亮插件CodeHighlighter和CodePrettify都不能正常显示行号,是兼容问题吗?看插件说明是要支持PJAX功能才可以正常显示行号
无论是仓库中的源码还是 releases 中的发行版我都已经编译好了 css,使用的话无需再次编译,不过仓库中源码的 css 文件是分开的,releases 发行版的所有样式文件都整合到了一个 css 中。
代码高亮插件的话,我的主题自带代码高亮,不改代码直接使用代码高亮插件可能会和自带的代码高亮功能冲突。
不错
ss看看
博主,你好,想问一下,我在使用emoji的时候报一个Database Query Error错误是怎么回事?
可能是你的 MySQL 编码不支持 Emoji,你可以在文章中插入 Emoji 看能否正常保存和显示,如果不能的话可以参考下面几篇文章:
https://get233.com/archives/show-emoji-in-typecho.html
https://blog.laoooo.cn:88/emoji.html
?好的,多谢博主!
?好的,多谢博主!
你好!请问那个导航栏怎么搞成不悬浮固定在顶部的,我个小白捣鼓半天没搞定。
这个需要改代码才可以,打开 header.php 删除 header 上的 sticky-top 的 class
感谢!感谢!搞定了!???原来这么简单
?emoji标签都是黑白的嘛。。。。。。。。。
只要你的浏览器和操作系统不是太老就不是黑白的,Win 10 的 IE11 都可以显示彩色。
是真的nice,简洁又美观。6️⃣6️⃣6️⃣
nice!
1、导航怎么设置到顶部
2、我有一个网站数据插件以及留言板怎么出来
按时就这么多问题了,
导航栏就在顶部,你说的是哪个导航?留言板如果是独立页面的话会在导航栏显示,数据插件的话你需要问插件的作者。
Typecho 有没有 通过插件/代码隐藏文章内容的方法?
我看wordpress有这种。
Typecho 的文章编辑页面可以给文章设置密码,也可以设置为登录后可见。
好的,谢谢,才发现?
666
大佬,请问相关文章用的什么插件
参照博主的搞定了?
非常好看!!谢谢作者,特来评论
看一下那个文章加图片,图片点击不可以手动缩放缩小,不符合百度落地页可以更新一下吗?
目前图片可以通过点击放大和缩小按钮的方式来缩放图片,双指缩放如果有时间会考虑更新的。
非常感谢,因为这个百度落地扇不合格
现在最新版本是那个版本
目前已打包的发行版还是 1.16.2,Github 仓库中有最新的开发板。
加油~
老哥 这个主题文章内的下划线没法显示,有解决方案吗
哪种下划线?__ 这种?
嗯,超链接的那种
为了样式统一,取消了链接的下划线。如果你需要文章中的链接显示下划线的话,可以在主题设置中的自定义 CSS 中加入 .post-content a {text-decoration: underline !important;}
?测试一下
大佬,我还想咨询一下,这个主题的文章浏览量计数和点赞计数是怎么实现的,我套cdn后阅读量和点赞量有缓存延迟,我想知道取消哪几个文件的cdn缓存可以解决问题,求解答谢谢。我目前取消缓存html文件,可以在文章页正常计数,但是在首页,列表页,还是无法正常计数,求解答。
archive.php 和 index.php 都会显示文章阅读量,其中 archive.php 的功能是显示分类、标签、归档的文章列表,index.php 就是首页。CDN 建议只缓存静态文件。
文章内的点赞不能用,请问怎么解决,站点xuxiangyun.cn
你装的一些插件和主题有冲突,主要是 JS 方面的冲突。
大佬您好,请问怎么创建目录标题的二级菜单,就那个空心的圆圈
你说的是文章顶部的目录吗?这个目录是根据你文章中的标题自动生成的,如果你的标题下方有更小一级的标题就会生成二级目录。
怎么创建更小一级呢,我添加了两个标题,就变成分开的两个目录了
不同的标题确实会生成不同的列表,但这些列表是嵌套的,可以参考我博客中的文章目录标题。
哦哦,谢谢大佬,我才发现标题文字有不同的样式,我以前用的都是## ##
????测试
作者您好,请问使用emoji表情评论后出现数据库错误500怎么回事
可能是你的数据库编码不支持 Emoji,可以参考下面几篇文章设置一下:
https://get233.com/archives/show-emoji-in-typecho.html
https://blog.laoooo.cn:88/emoji.html
请问大佬首页背景图怎么换?
更换背景图目前只能使用自定义 CSS,在主题外观设置的自定义 CSS 中加入 body {background-image: url();} ,其中 url 的括号中可以填写图片地址。
很棒的主题,收藏了。?
https://www.npc.ink/18132.htm
牛逼
主题有后门吗?我早上一起来被挂个黑页
代码都在 Github 上,别说后门了,就连无害的统计代码我都不可能放。Typecho 主题开发涉及到的 PHP 比较简单,只要学过几天 PHP 的基本都能看懂。
我看看是我网站啥问题吧?
希望下次更新,把评论人的头像改成自动获取QQ头像?
这个会考虑增加的
楼主大大,评论通知插件能分享下吗
评论通知插件的话可以看看 CommentToMail。我的评论回复邮件通知其实没有用插件,是手动回复邮件的。
是否可以增加评论回复可见功能?
你说的评论回复可见指的是?
博文内容 回复可见
会考虑增加的
有没有这个功能:下滑页面的时候,自动隐藏顶栏,上滑的时候显示顶栏。
暂时没有,目前的顶栏是固定的。
置顶要怎么操作啊?
哦 不用回了 看到了 嘤嘤嘤
博主您好,请教一下,我把主题复制到usr/themes/文件夹下,改名为MWordStar,在控制台 -> 外观里什么都没有显示,只是有默认主题。我是用树莓派做服务器搭建了LAMP环境,apache2.4,PHP7.0,M10,不知道怎么样解决这个问题,请教博主。
你解压了吗?如果是正常解压到当前文件夹的话,解压后的文件夹名称就是 MWordStar,不需要改名。还有 你是直接克隆仓库还是在 Releases 中下载?
解压了,我是克隆仓库,在usr/themes/文件夹中解压出来是MWordStar-master,然后我改名为MWordStar了,但是在控制台 -> 外观中没有显示,然后我试了其他的主题,也是不能显示,博主有没有遇到过这种情况,怎么解决,谢谢回复!
看一下你的 Typecho 程序的版本,如果版本太老也可能无法使用,还有 usr 和 themes 目录是否可以读取。
Typecho 版本 1.1 (17.10.30), 我最近刚刚安装的, usr 和 themes 目录,都是全部777权限,可读可写可执行,在网上搜索这个问题,也没有找到类似的,很困惑
会不会是你的 Typecho 程序不完整?你可以把当前的 Typecho 程序删了重下试一下。如果还不能解决的话,我也暂时没办法,还没遇到过这种情况。
找到问题了,我把文件放到/build/usr/themes/文件夹中了,应该放到/html/usr/themes/文件夹中,现在可以了,谢谢帮助!
好的,谢谢了
usr的权限已经设置成chmod 777,依然不行
不好意思,打扰了。
点赞失灵了。
只要使用Qplayer就会这样。地址:https://github.com/Jrohy/QPlayer-Typecho-Plugin
请问有办法解决吗?如果不行,我只能换其他插件了。
因为我觉得这个还蛮好的。cPlayer太深奥,这个软件已经会放歌曲了。
QPlayer 和我主题中用到的一个生成二维码的库有冲突,目前除了删除分享功能外暂时没有好的解决方法。
好的,谢谢。
谢谢大神的辛勤劳作。
我试了很多音乐插件。Aplayer可以网页内置播放器,但cplayer,地址https://github.com/journey-ad/cPlayer-Typecho-Plugin。特别是YoduBGM,亲测,基础版本是可以使用的,地址https://github.com/jrotty/YoduBGM。
请问大神,有没有意向下次更新写入插件之类的,或者怎么让这两个插件生效在你的主题里??
可以试试梨花带雨播放器,百度就可以搜到
cPlayer https://github.com/journey-ad/cPlayer-Typecho-Plugin 可以正常使用。YoduBGM https://github.com/jrotty/YoduBGM 这个播放按钮显示在网站的右上方,我的主题的导航栏的层级比播放按钮高,这就会导致播放按钮被导航栏挡住,解决方法就是在主题外观设置的自定义CSS 中加入
.ymusic {z-index: 1030;}。感谢,就是 可不可以设置颜色呢?在css里面,将YoduBGM 图标改成黑色。
或者要是把它放在右下角。不在是置顶(是不可也可以通过css实现?)
样式之类的都可以通过 CSS 更改,可以直接在主题设置的自定义 CSS 中设置。
非常感谢。
补充一点,我是想实现网页端的音乐播放,不仅仅是文章内置音乐播放器(虽然Aplayer确实蛮好用的)。最好是左下角 这类的。?
博主你好,我想问一下,如果你在上面创建 比如留言板,他是不是一个a标签,如果要修改别的标签,应该去哪个文件修改,求回复,十分感谢!
是否可以关闭点赞功能和分享功能嘞
目前还不能关闭点赞和分享功能,如果你需要关闭的话只能手动修改代码,打开 post.php 文件,删除 class 为 agree-and-share 的 div 。
你说的是顶部的导航栏?
对的,就是首页 ,文档归类,这部分,我想增加一个比如你的留言板,但是想改变这个跳转,让他调到我自己写的a标签
导航栏文件在 components 文件夹中的 header.php 中,其中导航栏就在 class 为 navbar-nav 的 ul 中。你增加自定义链接的时候,如果要保持样式一致性可以同时增加 li。
博主。是这个地方吗。这应该怎么替换别的a标签啊。看不明白啊
你不需要替换,只需要把 li 列表项加入到 ul 中。例如
<li class="nav-item><a href="#">链接</a></li>,你可以把这个包含 li 和 a 的代码加入到 ul 中。而且我试了,a标签不能点击,就是不能跳转
博主,我加上了这一条,但是它跑到上面去了,不和其他的几个导航一条线,我的站vwlin.top
你只加了 li 标签,在 li 标签中还需要加 a 标签,还有如果要保持样式一致还需要给 li 标签加 nav-item 的 class。
:-(,不能复制代码吗。。。。。
在我的博客评论区中如果要插入代码需要用 Markdown 语法,直接粘贴代码是无法显示的。
我的那个a标签在最后
a 标签也需要加一个 nav-link 的 class
博主博主,,,我调好了,但是怎么让他去最后一个位置呢
vwlin.top
你把添加的 li 和 a 放到列表的最后面,也就是放到
</ul>的前面。可以了,感谢博主,谢谢谢谢!!!!!???
图片无法显示编辑时[]里写的介绍文字
图片说明只会通过 alt 和 title 属性显示。
Amazing?
Url 可以美化下吗
https://www.misterma.com/archives/812/ 变成 https://www.misterma.com/blog/xxxxxxx-title-wenzhang
URL 不归主题管,你可以在 Typecho 的永久链接设置中设置。
发布时间和最后编辑 是不是可以设置为 Y-m-d H:i:s 这种时间日期格式
我看了一下,大多数博客的文章发布时间都只精确到日。
现在Typecho的插件是不是都用不了了,随便启用一个插件首页都会出现这种,删掉也没用
Warning: call_user_func_array() expects parameter 1 to be a valid callback, class 'BaiduLinkSeo_Plugin' does not have a method 'post' in /www/wwwroot/blog.888lab.cn/var/Typecho/Plugin.php on line 489
Warning: call_user_func_array() expects parameter 1 to be a valid callback, class 'Sticky_Plugin' not found in /www/wwwroot/blog.888lab.cn/var/Typecho/Plugin.php on line 489
从报错信息来看,可能是插件的问题。你切换到其它主题看看插件是否能正常使用。
请问下开发板和发行版啥区别的,开发板友情链接需要 JSON 格式数据,不知道发行版用不用
发行版的前端静态资源是使用构建工具打包过的,开发板没有。友情链接无论是开发板还是发行版都是一样的 JSON。
大佬请教下,怎么设置每页的文章条数啊?
在顶部设置的下拉菜单中选择阅读,进入阅读设置后可以更改每页文章数目。
谢谢大佬
主题很好,文章或文章列表的那个框框,在高分辨率屏幕下,能不能设置成按照百分比自动拉伸的。
自动拉升的话,文章头图的尺寸和比例不太好控制。
反馈一个bug在手机端访问的,我在头图还没加载完毕的时候进入文章内容页面,然后返回到列表后,会发现列表头图都无法加载出来了。只能刷新页面才可以。
这应该是一些浏览器的特性吧,我目前暂时还没有遇到过这个问题。
我在很多手机浏览器测试都是这样,可能你需要清理以下图片缓存,然后最好在点击下一页的时候,图片还没加载出来之前点进内容页。然后再返回出来,就会发现了。
这应该是浏览器停止加载后缓存了上一个页面,当你返回后浏览器就直接显示缓存内容。只要不是用 img 加载都会有这个问题。
大佬我又来了。在正文里插入图片的话,比如说是4:3的比例,在电脑上显示正确,在手机上显示则会被拉长变形。不知是否有什么设置上的奥妙??
我测试了一下,4 比 3 的图片在手机上不会变形,下面是使用 Safari 和 Chrome 测试的截图,你可以复制图片地址到浏览器中看一下。
https://s1.ax1x.com/2020/03/20/8cziqK.png
嗯嗯,谢谢及时回复,我又重新测试了,禁用了之前加载的一个编辑器插件,用原生编辑器,图片就不会变形了。真是,唉。好难取舍。
请问作者底部ICP备案链接怎么改?因为有些服务器提供商要求ICP备案要正确链接到备案官网
你可以直接在 ICP备案号的输入框中填写链接,比如
<a href="http://xxx.com">京ICP备XXX</a>,在href中填写链接地址。请问大佬,为什么用您的主题我的插件就失效了呢?
什么插件?
不好意思,没有看到回复。就是雪花效果的Snow插件 地址:https://github.com/journey-ad/Snow-Typecho-Plugin/,和音乐播放器APlayer for Typecho | Meting插件,地址:https://github.com/MoePlayer/APlayer-Typecho,谢谢!
这应该是插件冲突的问题,不是主题的问题,即便我把主题切换到 typecho 的默认主题,启用插件的时候还是会出现 Server Error 的错误。在 APlayer-Typecho 的 Issues 也有人在反馈这个问题。https://github.com/MoePlayer/APlayer-Typecho/issues/75
播放器插件启用出现Server Error的错误是因为没有把插件的名称该为Meting,这个在github的readme中提到,我的typecho中一共安装了三个插件,使用默认主题三个插件都能正常工作,使用你的主题三个插件都不能工作(这里的情况是没有显示效果)。我只是作为体验者提出我使用中的问题,并不是对您的主题而抱怨不止。谢谢你可以理解,希望你可以关注一下这个问题,谢谢大佬??!!
希望大佬的主题越做越好!
关于插件兼容性的问题目前已经修复,可以到 Github 仓库克隆最新的主题。
谢谢!大佬的主题确实很棒的 ,简洁,美观,清晰,明了!在找了这么多主题中,最喜欢这一款!???
?无意中点进来的,主题做的很不错,不过不喜欢你的这个配色,太灰了。构造简单,相信要实现JS换色不难,不过看你几乎都没有什么特效呀,连go to top都是那么的硬核。表情太多,眼都看花了。
p.s.你的主题我下载了,当然我提的建议都是我自己要改的。感谢分享
哈哈,设计和配色方面我确实不太擅长。
用了2天提几个建议啊不要嫌弃我啰嗦,
1.缩列图可以抓取就好了
2.可以设置首页帖子数量,
3.文章归类能精简一点就好了,可以显示12个月的加历史的,有些博主如果做5-6年的博客就翻不完了,
4.标签可以随机展示,每个页面都不同,
5.文章上或下放可以加 分享功能
6.个人觉得把原来的巨幕大图改成沉浸式轮播也可以 更加美观实用一点
7.手机版出现的东西太多了,评论/最新文章/归档其实都可以不要的,还有手机版顶栏也有点大不秀气。
8.后台可以设置前台的色 就更加完美了。
加几个功能就可以付费主题了,我已经开始存钱了
非常感谢你的建议,你提的一些功能后面会增加的。不过因为这个主题只能在业余时间开发,所以开发这些功能可能需要很长时间。
交换链接吗
要交换链接的话可以到友情链接页面留言。
交换的是首页链接吗?
交换链接之类的可以到友情链接页面或留言板留言,首页和内页都可以交换。