highlight.js 一个在网页上实现代码高亮的JS库
highlight.js 是一个能在前端页面实现代码高亮显示的 JS 库,目前支持 197 种语言的代码高亮,同时也支持 246 种高亮配色样式,主流的 IDE 和编辑器效果都能实现。
highlight.js 也是目前使用最多的代码高亮 JS 库,我博客的代码高亮使用的也是 highlight.js,这里就简单写一下 highlight.js 的使用。
highlight.js 官网:https://highlightjs.org/
下载
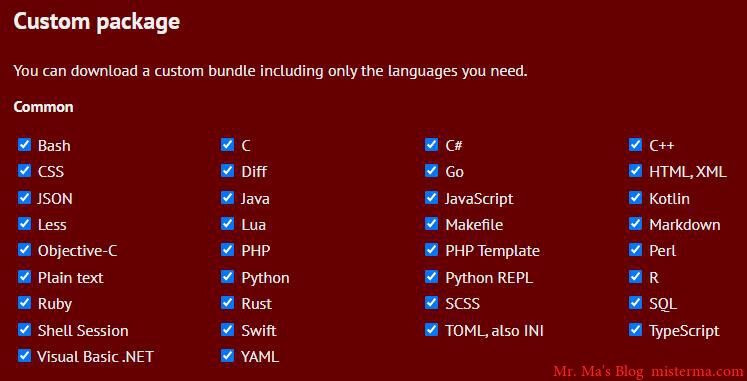
进入官网后选择 Get version xx.x.x ,然后选择需要的语言,如下:

如果你只是给自己的网站用的话,建议只选择能用到的语言,可以减小 JS 的文件体积。如果你准备用来开发 WordPress 或 Typecho 主题的话,可以选择常见的语言。
选择完成后点击 Download 下载。
使用
下载的文件是一个 zip 的压缩包,解压后可以看到 style 文件夹,里面就是 css 配色主题,highlight.min.js 就是需要用到的 JS 库。
选择一个自己需要的配色 CSS 文件在页面中引入:
<link rel="stylesheet" href="monokai.min.css" type="text/css">在底部引入 highlight.min.js ,然后使用 hljs.highlightAll() 初始化,如下:
<script type="text/javascript" src="highlight.min.js"></script>
<script type="text/javascript"> hljs.highlightAll(); </script>代码块需要用 pre 和 code 标签包裹,如下:
<pre>
<code><div></div></code>
</pre>code 里面的 div 就是需要显示在页面上的代码,highlight.js 检测到 pre 和 code 就会自动分析代码语言,然后显示高亮效果。
如果你不需要 highlight.js 自动检测语言类型的话,你也可以手动指定语言类型,只需要给 code 标签加入 class 就可以,如下:
<pre>
<code class="language-html"><div></div></code>
</pre>以上就是 highlight.js 的简单使用,这里使用 hljs.highlightAll() 初始化的方法只能用于普通页面,如果是单页应用的话就需要在数据渲染完成后检测 pre 和 code ,然后调用 highlight.js 渲染指定元素。
我后面写 Vue 使用 highlight.js 的时候会包含 npm 安装使用和指定元素渲染。
版权声明:本文为原创文章,版权归 Mr. Ma's Blog 所有,转载请联系博主获得授权。
本文地址:https://www.misterma.com/archives/548/
如果对本文有什么问题或疑问都可以在评论区留言,我看到后会尽量解答。