JavaScript 操作 Cookie
HTTP Cookie(也叫Web Cookie或浏览器Cookie)是服务器发送到用户浏览器并保存在本地的一小块数据,它会在浏览器下次向同一服务器再发起请求时被携带并发送到服务器上。通常,它用于告知服务端两个请求是否来自同一浏览器,如保持用户的登录状态。Cookie 使基于无状态的 HTTP 协议记录稳定的状态信息成为了可能。
目前大多数的网站都在使用 Cookie,虽然现在有了 localStorage,但是因为 localStorage 是 HTML5 中加入的,虽然 HTML5 标准已经制定很久了,但还是有少部分用户还在使用 IE10 以下的浏览器,而且 localStorage 只能由前端来操作,而 Cookie 后端也可以操作。
Cookie 和 localStorage 的区别
Cookie 和 localStorage 都是浏览器用来存储数据的,虽然都是存储数据的,但是区别还是很大的,下面简单对比一下区别:
创建方式
Cookie 大多是有后端创建,但前端通过 Javascript 也可以创建。localStorage 只能由前端创建,且后端无法访问。
数据量
Cookie 的大小一般不能超过 4KB,而 localStorage 可以达到 5MB。
可访问性
Cookie 在发送 HTTP 请求的时候也会一起发送到服务器,后端也能访问,但是通过 Javascript 访问 Cookie 只能获取一堆字符串,如果要操作单条 Cookie 还要拆分过滤。而 localStorage 不会发送到服务器,所以只能由前端来操作,但是 localStorage 提供了一堆方法,非常方便前端操作。
失效性
Cookie 在存储的时候可以设置有效期,到期后 Cookie 将无法使用。localStorage 没有有效期,只要不通过 Javascript 删除或清理浏览器就不会失效。
如果要了解 localStorage 的使用可以看: HTML5 localStorage的简单使用 。
JavaScript 设置 Cookie
写入 Cookie 的方式是使用 document.cookie ,下面存储一个名为 userName=123 的 Cookie
document.cookie = 'userName=123';上面写入了一个 userName 的 Cookie,没有设置有效期,关闭浏览器后失效。如果要加入过期时间可以这样写:
document.cookie = 'userName=123;expires=Tue, 05 Mar 2019 00:00:00 GMT';键值对间用分号分隔,这里的过期时间为:2019 年 3 月 5 日 00:00:00,时间格式如下:
var date = new Date('2019-03-05'); // 时间对象
console.log(date.toUTCString()); // 在控制台输出UTC字符串
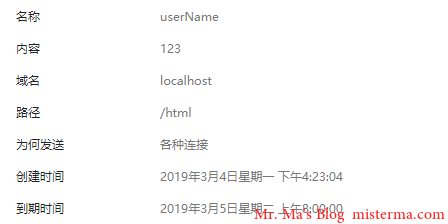
// Tue, 05 Mar 2019 00:00:00 GMT在浏览器中也可以看到刚才设置的 Cookie,

使用 path 可以设置路径,如下:
document.cookie = 'userName=123;path=/dir';默认情况下路径和网页路径一样。使用 domain 可以设置域名,如下:
document.cookie = 'userName=123;domain=www.qq.com';同域下的目录都可以访问,默认情况下为当前目录的域名。
JavaScript 读取 Cookie
读取 Cookie 也是用 document.cookie 如下:
var Cookie = document.cookie; // 读取Cookie
console.log(Cookie); // 在控制台输出控制台输出如下:
userName=123如果有多个 Cookie 输出如下:
userName=123; password=123通过 Javascript 读取的 Cookie 都是字符串,如果想通过输入 Cookie 名来获取 Cookie 值就需要拆分字符串,下面来封装一个简单的获取 Cookie 的函数:
function getCookie(key) {
var cookieArr = document.cookie.split('; '); // 获取Cookie并分割为数组
var cookie = ''; // 用来储存单对Cookie数组
for (var i = 0;i < cookieArr.length;i ++) {
cookie = cookieArr[i].split('='); // 用=来分割数组
// 如果传入的key和Cookie的key一致
if (cookie[0] == key) {
return cookie[1]; // 返回对应的value
}
}
return false; // 如果循环完成还没有匹配到就返回false
}下面获取 userName 的值:
console.log(getCookie('userName')); // 获取userName的值,并在控制台输出最终控制台就会输出 123 。
删除 Cookie
如果要删除 Cookie 只需要让 Cookie 过期,代码如下:
document.cookie = 'userName=123;expires=Tue, 05 Mar 1970 00:00:00 GMT';直接设置一个同名的 Cookie,然后在设置一个比当前时间更早的时间。
版权声明:本文为原创文章,版权归 Mr. Ma's Blog 所有,转载请联系博主获得授权。
本文地址:https://www.misterma.com/archives/544/
如果对本文有什么问题或疑问都可以在评论区留言,我看到后会尽量解答。