使用 Github Pages + Hexo 搭建个人静态博客(上)
GitHub Pages 是 GitHub 提供的一个网页寄存服务,于 2008 年推出。可以用于存放静态网页,包括博客、项目文档甚至整本书。Jekyll 软件可以用于将文档转换成静态网页,该软件提供了将网页上传到 GitHub Pages 的功能。一般 GitHub Pages 的网站使用 github.io 的子域名,但是用户也可以使用第三方域名。
简单地说就是可以免费托管静态网站,而且还可以绑定域名,所以可以直接把类似于Hexo这样的静态博客托管到Github pages,不需要购买云服务器,每年只需要支付一个域名的价格,如果对域名没有要求的话直接就是免费的。但静态博客也有一个问题就是没有数据库,所以不能使用评论功能。
建立环境
要使用 Github pages 首先需要注册一个 Github 账户,点击进入Github ,注册方法和大多数网站都差不多,按照提示填写资料即可。注册完成后登录 Github,建立一个存储库,存储库的名称设置为 username.github.io,其中 username 就是你的Github用户名,创建完成后进入刚创建的存储库,创建一个index.html,随便输入一些内容,然后在浏览器地址栏输入 https://username.github.io/ ,其中的 username 就是你的用户名,如果能看到 index.html 中的内容说明环境创建成功,这时候就可以删除之前创建的 index.html 自己上传网页了。
安装Hexo
有了网站运行环境后就可以上传网页了,如果你愿意的话可以完全自己写HTML网页,但是从长远考虑为了方便还是需要一个静态博客的生成工具,这里使用的是 Hexo。
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
Hexo 是用 Node.js 开发的,所以在安装 Hexo 之前还需要先安装 Node.js,点击此处进入官网下载Node.js ,下载后安装 Node.js,因为 Hexo 的一些文件在 Github 上,在生成网页的时候需要到 Github 上克隆文件,所以还需要安装 Git ,点击此处进入Git官网下载Git ,下载完成后安装,安装方法和一般的安装软件方法差不多,确认电脑上安装了 Node.js 和 Git 后就可以安装 Hexo 了。
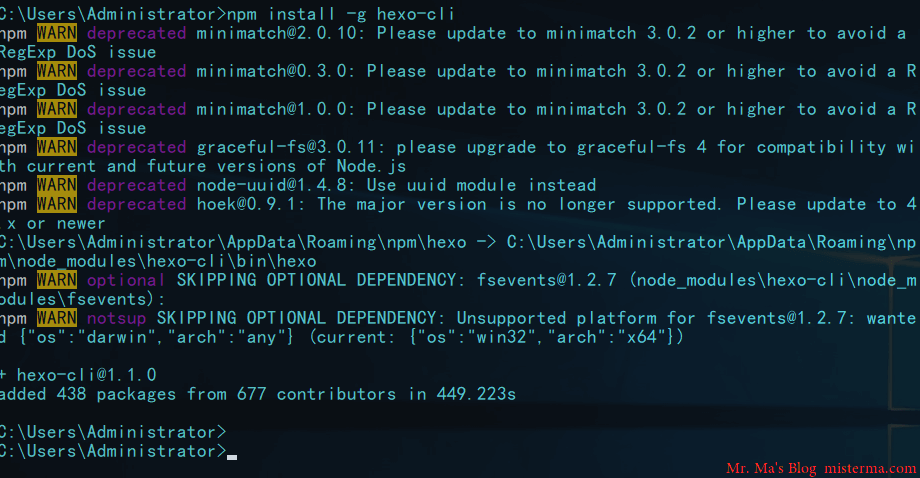
打开 cmd 或 powershell,输入 npm install -g hexo-cli 安装 Hexo,如果有代理的话建议话代理,如果没有代理的话需要很长时间才能安装完成,当看到如下提示时说明安装完成,

安装完成后输入:
hexo init folder建立网站,其中 folder 是文件夹名,例如我的命令行的位置在:
C:\Users\Administrator>当我输入:
hexo init hexoHexo就会在 C:\Users\Administrator 目录下建立一个 hexo文件夹,并且会把网站文件写入到 C:\Users\Administrator\hexo ,建立完成后把命令行的位置切换到 hexo文件夹 ,以后执行与Hexo相关的命令都需要在Hexo文件夹下,接着输入:
hexo g生成静态文件,第一次输入 hexo g 的时候Hexo会自动生成一篇Hello World的文章,接着输入:
hexo s启动 hexo 服务,如果看到命令行上输出:
INFO Start processing
INFO Hexo is running at https://localhost:4000 . Press Ctrl+C to stop.hexo 服务启动成功,在浏览器地址栏输入 https://localhost:4000/ 就可以看到hexo生成的网页了。

写文章
新建文章 在命令行输入:
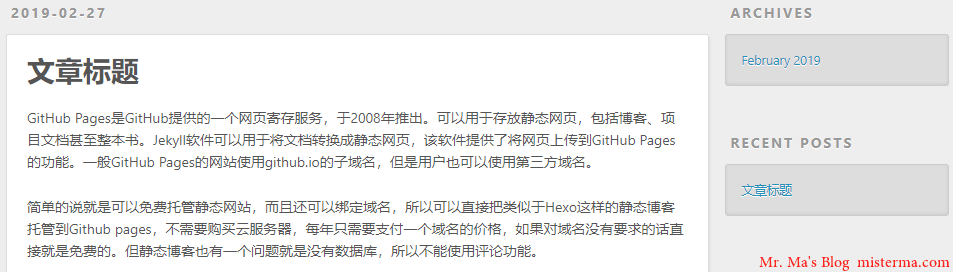
hexo new "文章标题""在 hexo 目录下的 source 目录下的 _posts 目录下会生成一个 文章标题.md 的 Markdown 文件,只需要打开这个文件,就可以直接使用 Markdown 来写文章了。关于 Markdown 的使用可以看 Markdown简单使用教程,这里在推荐一下 Typora,这是一个免费且功能强大的 Markdown 编辑器,支持所见即所得,哪怕你不会 Markdown 也能用它生成 Markdown。写完以后直接保存,然后在命令行输入:
hexo g生成静态网页,然后再次输入:
hexo s启动 Hexo 服务,然后用浏览器访问 https://localhost:4000/ ,就可以在本地预览刚才写的文章了。

部署到 Github
在第一次部署之前还需要安装一个名为 hexo-deployer-git 的插件,安装插件在命令行输入:
npm install hexo-deployer-git --save安装完成后打开 Hexo 根目录下的 _config.yml 文件,找到:
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: 在 type 后面加入 git,在 type 下面在建立一个 repo 属性,在 repo 后面输入你在 Github 建立的 username.github.io 的仓库地址,如下:
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: https://github.com/username/username.github.io其中 username 部分就是你的 Github 用户名,修改完成后保存,打开命令行,输入:
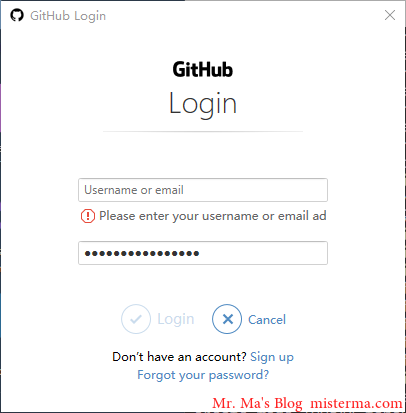
hexo d如果是第一次部署的话会要求输入Github 的用户名和密码,按照提示输入,然后确定。

等待一段时间,完成后进入你的 Github 的 user.github.io 的仓库就可以看到网页文件了,这时候用浏览器访问 user.github.io 就能看到Hexo博客了。
修改和删除文章
如果需要修改已发布的文章可以在本地的 Hexo 目录下 source/_posts 目录下找到文章,直接用 Markdown 编辑器打开编辑,编辑完成后保存,打开命令行 输入:
hexo g生成网页,如果要在本地预览一下的话可以输入:
hexo s用浏览器访问 https://localhost:4000 ,确认无误后在输入:
hexo d把修改同步到 Github。
删除文章也是一样的 在本地 Hexo 目录下的 source/_posts 目录下找到文章,直接删除,然后在命令行输入:
hexo g生成网页,在输入:
hexo d把文章同步到 Github,这时候在访问 user.github.io 就看不到文章了。
更换主题
在成功部署博客后如果对默认的主题不满意的话可以更改主题,因为 Hexo 是静态博客、不像 wordpress 直接可以在后台下载主题,下载 Hexo 的主题可以访问 Hexo官方的主题库 。

点击图片可以直接预览主题,点击主题名称会直接进入Github,如果主题作者有详细说明的话就按照说明来做。这里以安装 Jacman主题 为例,打开命令行,在命令行中切换到 hexo 目录,输入命令克隆主题:
git clone https://github.com/wuchong/jacman.git themes/jacman克隆完成后打开 Hexo 目录下的 _config.yml ,把 theme 的属性设置为 jacman ,如下:
theme: jacman修改完成后保存,启动 Hexo 服务预览一下:
hexo s用浏览器访问: https://localhost:4000/ ,就可以看到修改后的主题了,更多的主题配置可以看作者的说明,如果要把修改后的 Hexo 同步到 Github 还是使用:
hexo d注意!修改主题 如果对主题不了解的话一切要按作者的说明来做 。
一些必要的配置
下面是一些必要的配置,打开 Hexo 目录下的 _config.yml ,把 title 也就是网站标题,改为你需要的博客名称,默认是 Hexo,在把 subtitle 也就是网站副标题,改为你需要的副标题,默认为空,如下
title: 冰是睡着的水的博客
subtitle: 我的编程笔记和一些计算机的实用教程
description: 这是我的个人博客,用来记录我的编程笔记,有时候也会写一些计算机的实用教程
keywords:
author: 冰是睡着的水
language: zh-CN
timezone:下面是一些配置说明:
| 参数 | 说明 |
|---|---|
| title | 网站标题 |
| subtitle | 网站副标题 |
| description | 网站描述,主要是给搜索引擎看的,不会直接显示在网站上 |
| author | 您的名字,会显示在主题的文章作者 |
| language | 网站使用的语言 |
| timezone | 网站时区。Hexo 默认使用您电脑的时区 |
修改主题底部的 Powered by 信息,例如 Hexo 默认的主题底部就会显示 Powered by Hexo ,如果你不在乎的话也可以不用管,但如果要更改的话可以打开 Hexo 目录下的 themes 目录,找到你要修改的主题目录,进入主题目录下的 landscape\layout_partial 目录,打开 footer.ejs ,
<div id="footer-info" class="inner">
© <%= date(new Date(), 'YYYY') %> <%= config.author || config.title %><br>
<%= __('powered_by') %> <a href="https://hexo.io/" target="_blank">Hexo</a>
</div>可以把 powered_by 改为你想显示的文字,然后把后面的 Hexo 链接改为你想显示的链接,或者你也可以直接删除,如下:
<div id="footer-info" class="inner">
© <%= date(new Date(), 'YYYY') %> <%= config.author || config.title %><br>
<%= __('我的邮箱') %> <a href="javascript;;" target="_blank">xxx@gmail.com</a>
</div>在更改之前建议可以看一下 Hexo 或 主题 的开源许可。
常用命令说明
安装 Hexo,在电脑上有 Node.js 和 Git 的情况下就可以使用如下命令安装:
npm install -g hexo-cli新建网站,Hexo 会在命令行的当前目录下建立网站:
hexo init folder上面的 folder 就是网站目录的名称。
新建文章:
hexo new "title"上面的 title 就是文章标题,在 hexo 目录下的 source 目录下的 _posts 目录下可以找到建立的文章。
生成静态网页:
hexo generate也可以简写为:
hexo g启动 Hexo 服务器,用于本地预览:
hexo server可以简写为:
hexo s启动后一般情况下可以用: https://localhost:4000/ 访问。
部署网站,需提前配置好类型和地址:
hexo deploy可以简写为:
hexo d清除缓存文件和静态文件,在更改主题的时候如果发现更改无效可以使用:
hexo clean查看 Hexo 版本:
hexo version注意!以上的命令除了安装 Hexo 和建立网站外都需要在 Hexo 网站目录下执行。
以上就是 Hexo 基本的搭建和使用,更多的设置和配置我会再写一篇。
相关文章:
版权声明:本文为原创文章,版权归 Mr. Ma's Blog 所有,转载请联系博主获得授权。
本文地址:https://www.misterma.com/archives/460/
如果对本文有什么问题或疑问都可以在评论区留言,我看到后会尽量解答。