关于网站的无障碍(Accessibility)
在 HTML5 出现之前,网站的可访问性可以说是比较差的。这里说的可访问性主要包括移动端的兼容和对残障人士的适配,因为标题写的是 无障碍,所以我这里主要要写的也是对残障人士的适配。这里的残障人士主要是使用辅助功能,例如 屏幕阅读器 的视力障碍人群,对于听力或肢体残疾的人群来说,浏览网页的障碍相比起视力障碍人群来说要相对低一些,因为大多数网站主要还是靠视觉来接收信息。
我国的残疾人数量已经达到了 8502万,其中视力残疾就达到了 1263万,这还是 2012 年 的统计数据。虽然这些人相比起中国的人口来说很少,但也是上千万的,如果你的网站能够做好无障碍方面的适配或许就能增加一批用户。
记得在苹果的官网有这样一句话:
让每一个人受益的科技, 才是真正强大的科技。
在网站的无障碍方面,国内感觉目前还不是太重视,大多网站都只注重外观,忽略了残障人士的可访问性。相比起国内来说,国外做的要好很多,例如 Google、YouTube、Facebook、Twitter、Microsoft…… 这些网站都是对无障碍方面适配比较好的。下面就简单的写一下网页的无障碍适配。
HTML 基本适配
其实想增强网站的可访问性并不难,HTML5 中提供了很多语义化标签,只需要按 W3C 的标准,在相应的地方使用相应的标签即可。
按钮
按钮可以用 button,如下:
<button type="button">按钮</button>如果是表单的提交按钮可以把 type 属性设置为 submit ,如下:
<button type="submit">提交</button>不建议用 div 或 span 之类的标签来模拟按钮,虽然 button 的默认样式在不同的浏览器下显示的可能会不一样,但是 button 是专为按钮设计的,屏幕阅读器知道这是一个按钮,而 div 之类的标签用键盘是无法访问的。
如果要用链接来模拟按钮的话可以这样写:
<a href="#" role="button">按钮</a>导航区域
导航链接可以使用 nav 标签包裹,当焦点进入导航链接,屏幕阅读器就能朗读导航区域。
表格
在使用表格的时候,请区分 th 和 td,表头用 th,主体用 td。
在几年前 table 布局是用的比较多的布局方案,哪怕是今天也还有一些网站使用 table 布局。table 布局虽然对外观没什么影响,但是对屏幕阅读器还是有一定影响的,主要的影响就是屏幕阅读器可能会朗读一些与表格相关的内容,哪怕你的表格没有边框,看不出是表格,但屏幕阅读器还是会朗读表格,这样会对用户造成一些困惑。
图片
在使用 img 时,建议加入 alt 属性,如下:
<img src="img.jpg" alt="这是一张风景壁纸">alt 属性主要是用来描述图片的,建议使用正确的图片描述而不是图片文件名。
给 img 加入 alt 属性对于 SEO 也是有好处的。
表单
在使用表单输入框时,不建议这样写:
<form>
用户名 <input type="text" name="username">
</form>如果这样写的话,屏幕阅读器只知道这是一个输入框,但不知道需要输入什么内容,所以需要一个 label 标签 来关联,最好在加一个 placeholder 属性。如下:
<form>
<label for="username">用户名</label>
<input type="text" name="username" id="username" placeholder="请输入注册时填写的用户名">
</form>label 的 for 属性就是 input 的 id。
当 input 获取焦点时,屏幕阅读器就能朗读 label 的内容。
对于单选框和复选框也需要使用 label 关联,如下:
<input type="radio" name="gender" id="male">
<label for="male">男</label>
<input type="radio" name="gender" id="Female">
<label for="Female">女</label>不建议使用其它标签来模拟单选框和复选框,其它标签屏幕阅读器无法朗读选中状态。
title 属性
如果你的网页需要兼容老浏览器的话可以给 input 输入框和链接加入 title ,title 的功能就是当鼠标移入包含 title 的元素时会显示提示文本。用法如下:
<input type="text" title="请输入账号">其中的 请输入账号 就是提示内容,title 的提示内容屏幕阅读器也能朗读。
WAI-ARIA
WAI-ARIA 是W3C编写的规范,定义了一组可用于其他元素的HTML 特性,用于提供额外的语义化以及改善缺乏的可访问性。
重要的一点关于 WAI-ARIA 属性是它不会对 web 页面有任何影响,除了让更多的信息从浏览器暴露给 accessibility APIs (无障碍API),这也是屏幕阅读器一类的软件的信息源。WAI-ARIA 不会影响网页的结构,以及DOM 等等,尽管这些属性可用于作为css 选择器。
WAI-ARIA 给浏览器增加了 role 属性,这允许我们给站点中的元素增加我们想要的语义属性。第一个主要区域便是用于为屏幕阅读器提供信息,以便用户可以找到常见的页面元素。例如消息弹框,浏览器默认的 alert 弹框屏幕阅读器是可以正常朗读的,但是出于对外观和用户体验考虑,很少会有网站用 alert 来作为消息弹框,大部分网站都会自定义消息弹框。但是自定义的消息弹框屏幕阅读器是无法朗读的,为了支持屏幕阅读器就需要用到 role 属性。
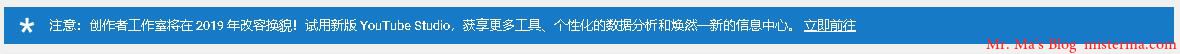
下面是YouTube 的一个消息提示,

默认情况下,这种消息提示是无法被屏幕阅读器朗读的,但是这里用到了 role 属性 ,

通过查看HTML代码可以看到,这里用到了 role=”alert”,有了这个属性 打开网页屏幕阅读器就能直接朗读到 role=”alert” 的内容。
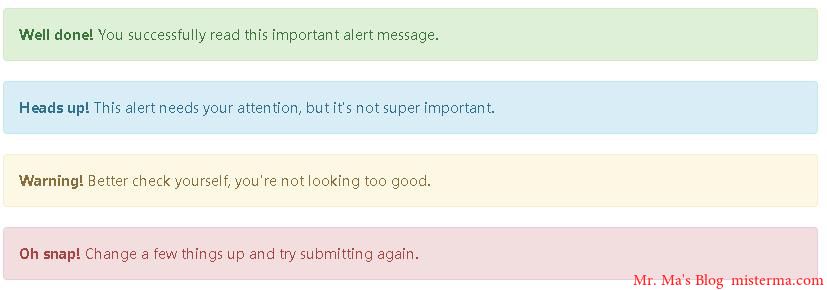
下面是Bootstrap的警告框:

<div class="alert alert-success" role="alert">...</div>
<div class="alert alert-info" role="alert">...</div>
<div class="alert alert-warning" role="alert">...</div>
<div class="alert alert-danger" role="alert">...</div>也包含了 role=”alert”,只要警告框出现屏幕阅读器就能立即朗读。
role="alert" 属性一般可以用于网站公告或消息弹框。
role 的属性值有很多,更详细的 role 属性值可以看 https://www.w3.org/TR/wai-aria-1.1/#role_definitions 。
aria-label 属性
有些时候可能出于对美观或浏览器兼容性的考虑会使用一些自定义控件,例如 日期选择器、进度条、字体图标…… 但是自定义控件对于屏幕阅读器来说,可能无法正确朗读,甚至字体图标直接就无法朗读。这里就需要用到 aria-label 属性,下面是一个没有文本的按钮:
<button type="button" aria-label="这是按钮"></button>button{
width: 200px;
height: 100px;
background: #68217A
}
可以看到按钮上面没有任何文字,但是因为有了 aria-label 属性,当按钮获取焦点时,屏幕阅读器就会朗读这是按钮。
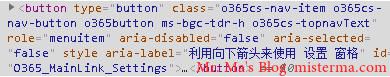
下面是微软 OneDrive 的图形按钮:


虽然设置按钮只是一个图标,但是当设置图标获取焦点时,屏幕阅读器就会朗读 利用向下箭头来使用 设置 窗格。在使用自定义控件或字体图标时,增加一个 aria-label 属性 可让屏幕阅读器朗读到你想表达的内容,aria-label 属性 的属性值就是你要让屏幕阅读器朗读的内容。
aria-live 属性
现在的网站为了用户体验可能会动态的增加、删除、改变DOM的内容,这些改变对于使用屏幕阅读器的盲人来说是无法及时获取内容的,如果给标签增加一个 aria-live 属性,屏幕阅读器就能直接朗读内容。如下:
<p aria-live="assertive">Are you OK</p>
如果上面的 p 标签内的内容改变的话,屏幕阅读器就能及时朗读到。如果新增一个包含 aria-live 属性的 DOM 元素屏幕阅读器也能及时朗读,aria-live 的属性值可以是以下的一种:
| 属性值 | 说明 |
|---|---|
| off | 默认值,更新不会提醒 |
| polite | 只有用户空闲的情况下提醒 |
| assertive | 尽快提醒 |
| rude | 会以打断用户操作的方式直接提醒 |
tabindex 属性
如果你开发的网站必须要用其他不能被键盘操作的标签来模拟按钮的话,可以给标签加入一个 tabindex 属性。下面是属性值说明:
| 属性值 | 说明 |
|---|---|
| 0 | 这个值让不能被tab 的元素变得 tabbable,如果你的div用了tabindex=”0″,div就可以获取焦点被键盘操作 |
| -1 | 这允许通常不可列表的元素以编程方式来接收focus。例如用: JavaScript,或者作为链接的目标 |
所以如果你要用 div 或 i 标签来模拟按钮的话,别忘了加一个 tabindex=”0″。
aria-hidden 属性
如果你有不想让屏幕阅读器朗读的内容,可以把 aria-hidden 属性 设置为 true,aria-hidden=”true”,。
aria-valuenow 属性 & aria-valuemax 属性 & aria-valuemin 属性
因为每个浏览器的 progress 标签的效果都不一样,所以很少会有网站用 progress 作为进度条,但是大多数的自定义进度条都是改变 div 的长度,所以屏幕阅读器也无法获取进度。在编写进度条的时候可以给进度条加入 aria-valuenow 、aria-valuemax 、aria-valuemin 3 个 属性,下面是 3 个 属性的详细说明:
| 属性 | 说明 |
|---|---|
| aria-valuemin | 最小值,如果你的进度条最小值是 0 就设置为:aria-valuemin="0" |
| aria-valuemax | 最大值,如果你的进度条最大值是 100 就设置为:aria-valuemax="100" |
| aria-valuenow | 当前值,可以动态改变 |
下面是简单演示:
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuemin="0" aria-valuemax="100" aria-valuenow="0"></div>
</div>有了上面的 3 个 属性 屏幕阅读器就能获取进度条的进度了。aria-valuenow 需要用 JS 动态改变,否则对于屏幕阅读器来说进度条进度是不会改变的,还有 role="progressbar" 也很重要。
上面的属性也可以在执行的时候通过 JS 动态更改。
其他优化
除了上面的 HTML 外,验证码也是影响视障人士使用网站的因素之一。目前国内用的比较多的还是图片验证码,也有一些网站使用的是滑动验证的验证码,这两种验证码对于盲人来说都是无法操作的。图片验证码屏幕阅读器无法朗读,滑动验证码无法用键盘操作,而且也不知道需要滑动到哪里。
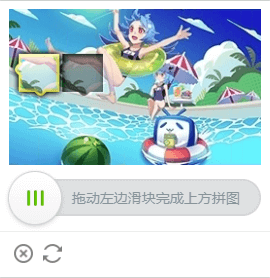
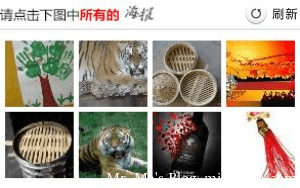
下面是国内常见的一些验证码:
B站

12306

可以看到这一类验证码都是无法用键盘操作的,也没有提供语音验证的选项。
相比起图片和滑动验证来说,Google提供的 reCAPTCHA 就是对无障碍适配比较好的。只需要点击复选框来验证,而且在遇到需要选择图片的时候也有语音验证可以选择。
下面是 reCAPTCHA 的效果:

因为 reCAPTCHA 验证的时候只需要点击复选框,所以用键盘也是可以正常操作的。
下面是 Google 网站登录的验证码:

除了图片验证码外也可以选择语音验证。
这里也希望国内网站的验证码能够做的更人性化一些,毕竟验证码就是用来区分人和机器的。如果连人都无法识别验证码的话,那网站到底是未了什么而存在?我个人在浏览 Google、YouTube、甚至 steam 基本都没遇到过验证码,除了邮箱验证和短信验证,而国内有些网站基本每次登录都需要验证码。
上面只是举了一部分例子,关于网站可访问性优化还有很多没有写到。
测试
如果要在 Windows 上使用屏幕阅读器测试 可以下载 NVDA ,或者直接打开自带的讲述人。
如果要在 Mac 上使用屏幕阅读器测试可以打开 旁白 。
如果要在 Android 设备上使用屏幕阅读器测试可以打开 TalkBack (建议谨慎开启)。
如果要在 Iphone 上使用屏幕阅读器测试可以打开 旁白 (建议谨慎开启)。
使用 Lighthouse 这款Chrome插件也可以测试网页的可访问性,只需要打开要测试的网页,点击插件的Generate report即可测试,

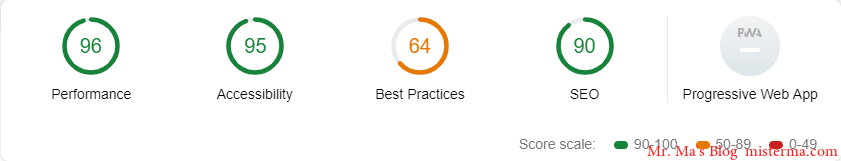
测试完成后会生成测试报告,这里的可访问性包括很多方面,

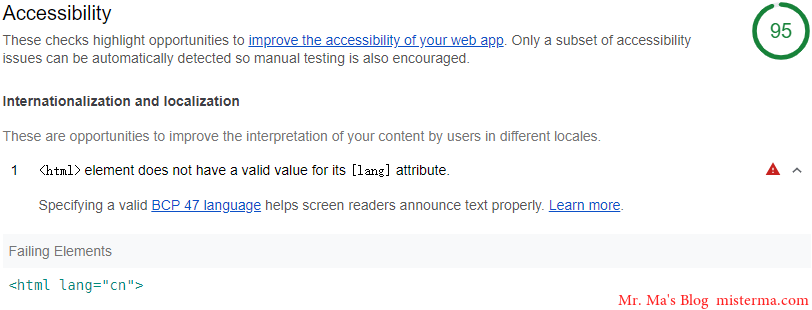
还能提供改进方案,

Lighthouse 只能根据 HTML 代码来分析网站的无障碍,不能代表实际体验,如果想要做好无障碍适配只能手动测试。
这里也希望国内的网站能够重视起无障碍,也不仅仅是网站,也包括各种PC或移动端的APP。只要按照相关的标准来开发,作无障碍适配其实很简单。毕竟 让每一个人受益的科技,才是真正强大的科技。
相关文章:
版权声明:本文为原创文章,版权归 Mr. Ma's Blog 所有,转载请联系博主获得授权。
本文地址:https://www.misterma.com/archives/264/
如果对本文有什么问题或疑问都可以在评论区留言,我看到后会尽量解答。
[...]https://www.misterma.com/archives/264/[...]
[...]目前国内的很多网站都只注重外观,忽略了残障人士的可访问性。但是想要做好网站的用户体验,无障碍 适配肯定是少不了的。[...]
好棒!开始对这一方向感兴趣